WordPressが表示される仕組みとは? WordPressブロガーが知っておくべき基礎知識

いつも当ブログを読んでいただきありがとうございます。
WordPress blogをカスタマイズするのが好きなy-heyです。
今回はWordPress(ワードプレス)で
サイトが表示される仕組みをお伝えします。
この知識はWordPressをカスタマイズして
サイトの表示速度を速くしたりするのに
後々必要な知識ですので理解しておくと便利です。
Webサイトが表示される仕組みとしては
静的ページと動的ページがあります。
それぞれを解説していきましょう!
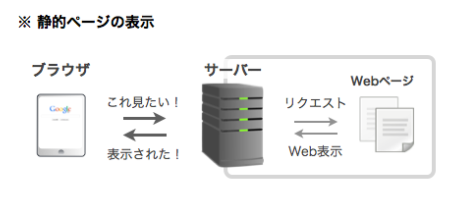
静的ページ
まず従来のタイプのホームページ等は
静的ページと呼ばれています。
静的ページの表示される仕組みは
以下となります。

(出典:バズ部)
- ユーザーがスマホやPCからブラウザから
アドレスを入力したり、リンクをクリック - サーバーへリクエストが届き
サーバーはHTML言語で書かれた
Webページのデータをブラウザに送る - 結果としてみなさんのスマホやPCで
Webページが表示される
誰がアクセスしても
同じ内容が表示されるのが特徴となります。
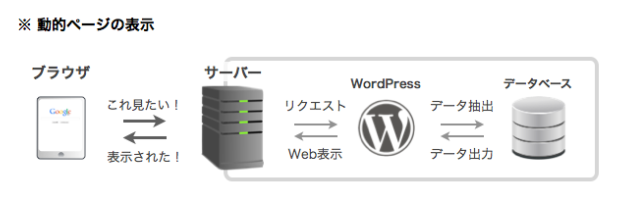
動的ページ
対してWordPress等で使われている
動的ページの表示される仕組みは以下です。

(出典:バズ部)
- ユーザーがスマホやPCからブラウザから
アドレスを入力したり、リンクをクリック - サーバーへリクエストが届き
サーバーはWordPressというシステムに
Web表示依頼をかける - WordPressはデータベースへ
データ抽出依頼をかけ
テキストや画像データを引っ張ってくる - WordPressでWebページを構築する
- サーバーはWordPressで構築された
Webページのデータをブラウザに送る - 結果としてみなさんのスマホやPCで
Webページが表示される
アクセスしたユーザーによって
表示される内容が異なるのが特徴です。
静的ページと動的ページではどっちが速い?
静的ページに比べて動的ページのほうが
プロセスが多いですよね。
ということは当然、表示される速度も
プロセスが少ない静的ページの方が速いです。
簡単に言いますと、
- 静的ページ:最初から作ってあるWebページを表示させるだけなので速い
- 動的ページ:その都度、Webページを構築するので遅い
という違いになります。
動的ページのメリットとは?
じゃあなんで速度の遅い動的ページを使うのか?
それは以下の利点があります。
作成・更新が容易
静的ページを作成・更新するには
HTMLを書き換える必要があり
HTMLやCSSの知識が必要です。
動的ページを作成・更新するには
WordPressのようなCMS(コンテンツ・マネジメント・システム)
を使えばHTMLのような専門知識は無くても可能です。
ユーザーに合わせてカスタマイズできる
FacebookやTwitter等のSNSでは
各ユーザーによって
友達やフォローしている人が違うため
画面に流れてくる情報が異なります。
検索エンジンに検索ワードを入力した後に出てくる
検索結果の一覧は入力した検索ワードによって
異なりますよね?
Amazonにログインすると
過去の購買や閲覧履歴から
あなた専用のオススメ商品が表示されますよね?
このように動的ページでは
アクセスするユーザーによって
表示する内容をカスタマイズできるのが特徴です。
まとめ
今回はWordPressを使ったサイトが
表示される仕組みについてお伝えしましたが
いかがでしたでしょうか?
これを知っておくと
ブログの表示速度を上げようと
カスタマイズする場合に便利ですよ。
この記事を読んであなたのブログライフが豊かになれば幸いです。
最後までお読み頂き本当にありがとうございました。
WordPress 関連記事もオススメです
- 【超簡単!】WordPressの投稿でスペース(空白)が消える場合の対処法!
- WordPress(ワードプレス)で子テーマを設定する方法【X serverの場合】
- WordPressで画像のアップロードが出来ない場合の解決策とは?
現在募集中のツアーは↓です!
みなさんとお会いできるのを楽しみにしています(^o^)