いつも当ブログを読んでいただきありがとうございます。
ブログを12年書いているy-heyです。
ブロガーやサイト運営されている方なら聞いたことがあると思いますが
先日、この「登っちゃえば?」のサイトをSSL化しました。
[aside type=”normal”]SSL化とは?
簡単に言うとセキュリティのしっかりとしたサイトにすることです。
特にお問い合わせ等で読者の方にメールアドレスや名前を入力してもらう時は
その情報が第3者に読み取られないように暗号化してくれるため
安心というわけです。
ブログマーケッターのJunichiさんのサイトに分かりやすく書かれています。
https://junichi-manga.com/what-is-ssl/[/aside]
以前からGoogleもSSL化されたサイト(httpsのサイト)を
優先的にインデックス(Googleのロボットが検索エンジンのデータベースに格納すること)
と発表してましたし、(出典:Googleウェブマスター向け公式ブログ)
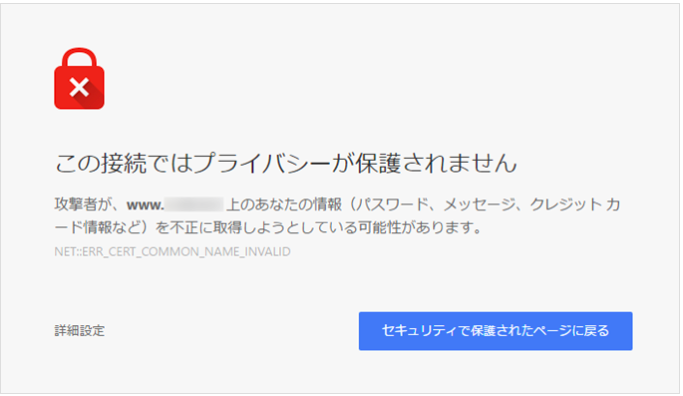
2017年8月にはGoogle Search Consoleに登録していてSSL化されていないサイトへは
警告メールが送られ、2017年10月からGoogle Chromeでhttpサイトを開いた場合、
「保護されていません」というメッセージが表示されるようになります。
(出典:海外SEO情報ブログ)
早めにやらねばと思っていつつも、なかなか(子育てが忙しく)←言い訳
できてませんでしたが、やっと重い腰をあげてSSL化することができました。
そこで今回はSSL化した手順を書いておきますので
これから自身のサイトをSSL化される方の役に立てればと思います。
Sponsored Links
SSL化した時の環境
- ブログサービス:WordPress
- テーマ:humming bird
- レンタルサーバー:エックスサーバー X10プラン
- ブラウザ:Google Chrome
- SSL化時の運営期間:2年
- SSL化時の記事数:345
Sponsored Links
SSL化の手順
- バックアップ (5分)
- エックスサーバーでSSL設定 (5分)
- ブログがhttpsに切り替わるまで待つ (40分)
- WordPress管理画面でURLを変更 (3分)
- 内部リンクを置換 (7分)
- リダイレクト設定 (10分)
- セキュリティー状態のチェック(20分)
- Google Analytics, Search Consoleの設定を変更 (10分)
- ASPの登録URLを変更 (10分)
- SNSシェア数の引き継ぎ (10分)
- 全ページチェック (時間は記事数によります)
結構やることありますが、順番にやっていけば大丈夫です。
各項目を詳しく解説していきますね。
Sponsored Links
1. バックアップ (10分)
何かサイトをカスタマイズする前に行うことは?
そうです。バックアップです。
今回は「BackWPup」というプラグインを使ってバックアップを取りました。
BackWPupのインストール
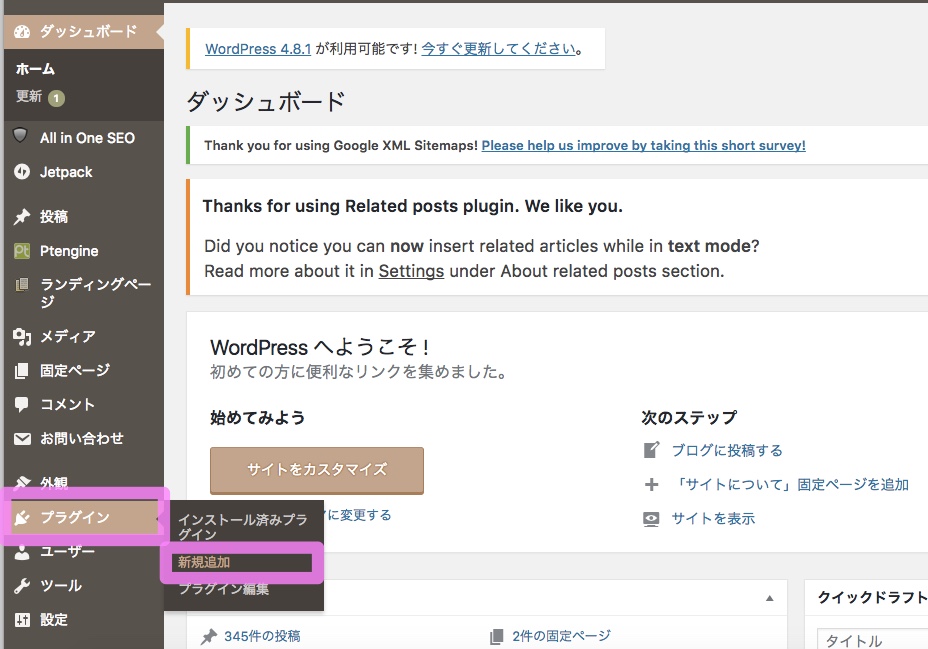
まずはWordPress管理画面の左側メニューの「プラグイン」→「新規追加」を選択
検索窓に「backwpup」と入力すると「BackWPup」が出て来るので
「今すぐインストール」をクリック
(画像ではすでにインストール済なので「有効化」と表示されています)
BackWPupでバックアップを取る
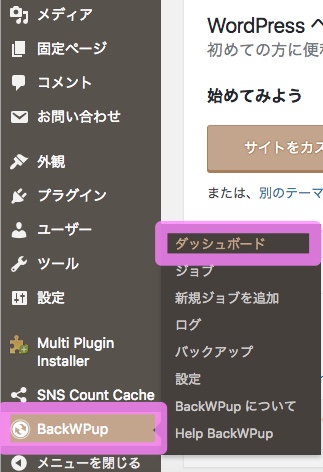
BackWPupを有効化すると管理画面の左側メニューの下の当たりに
「BackWPup」と表示されるようになりますので
「BackWPup」→「ダッシュボード」をクリック
1クリックバックアップのところにある
「データベースのバックアップをダウンロード」をクリック
バックアップファイルがパソコンの「ダウンロード」フォルダ内にダウンロードされます。
ダウンロードにはデータ量にもよるとは思いますが数分で完了します。
Sponsored Links
2. エックスサーバーでSSL設定 (10分)
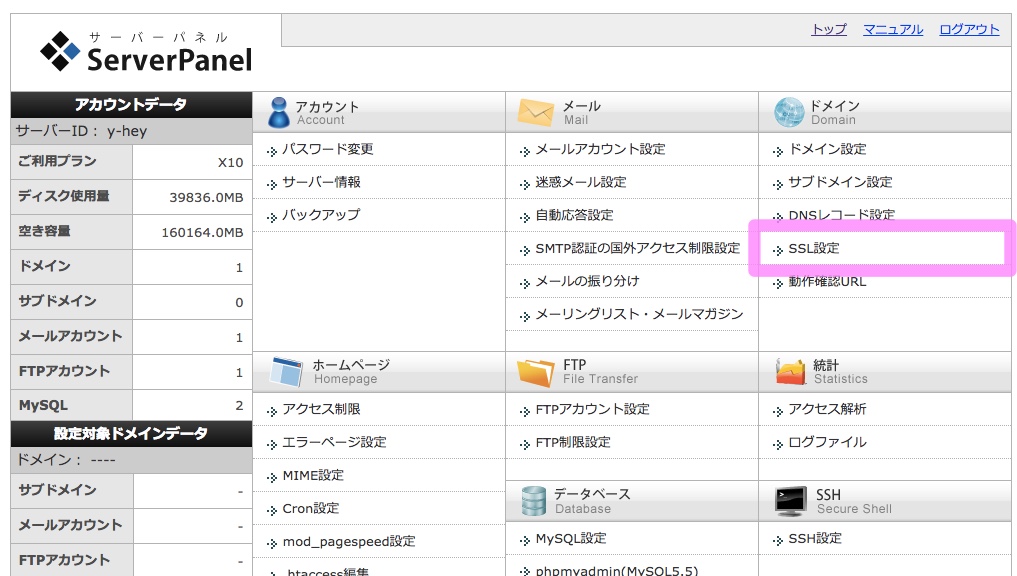
エックスサーバーの「サーバーパネル」にログインします。
その後、「SSL設定」をクリック
SSL化したいサイトドメインの「選択する」をクリック
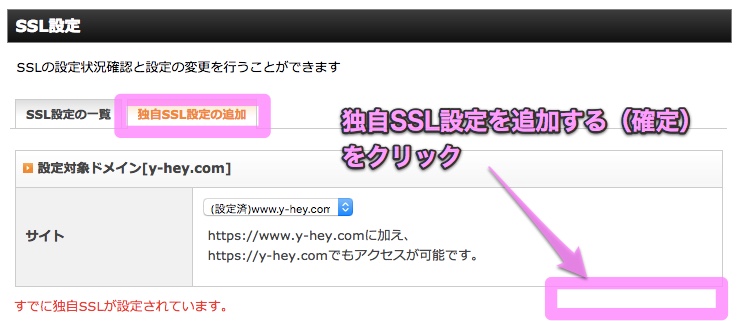
「独自SSL設定の追加」タブをクリック
→サイトを選択し、「独自SSL設定を追加する(確定)」をクリック
※↓の画面はSSL設定後に撮ったスクリーンショットですのでSSL設定前の画面とは若干異なります。
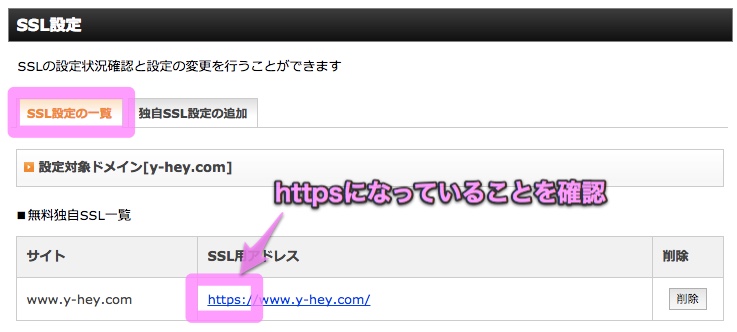
「SSL設定の一覧」タブをクリックし、SSL用アドレスの先頭部分が「https」になっていることを確認します。
Sponsored Links
3. ブログがhttpsに切り替わるまで待つ (40〜60分)
ここまで来たらあとはサーバー側でサイトがSSLされるのを待ちます。
切り替わり中の状態ですとhttpsのサイトアドレスを入力しても正しく表示されません。
ここはおとなしくコーヒーブレイクするか
妖怪ウォッチぷにぷにでもしながら待ちましょう(笑)
Sponsored Links
4. WordPress管理画面でURLを変更 (3分)
さて、妖怪ウォッチぷにぷにでレア妖怪はゲット
ブログは無事にSSL化されましたでしょうか?
次の作業はWordPressの管理画面でURLを変更します。
これは超簡単な作業です。
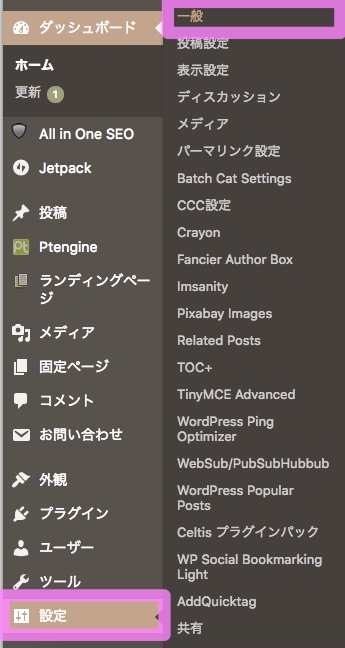
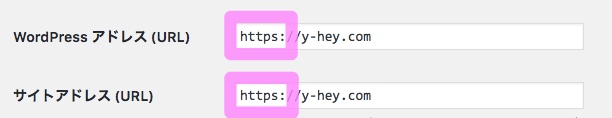
管理画面の左側メニューから「設定」→「一般」をクリック
WordPressアドレスとサイトアドレスの両方の先頭部分を「http」→「https」に変更します。
アドレスを変更後、画面を一番下までスクロールさせて、「変更を保存」をクリック
Sponsored Links
5. 内部リンクを置換 (10分)
ここまでの作業でサイトアドレスはhttpsになり、SSL化できました。
しかしまだサイト内の画像やリンクがhttpのままです。
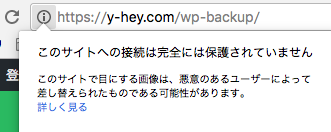
そのため、アドレス欄には(ブラウザがChromeの場合)、
完全に保護されたSSLサイトではないことを示す、以下のような i マークが出てきます。
というわけでここからサイト内のリンクや画像のアドレスをすべてhttpsに変更します。
この作業を手動でやると、何日あっても終わらないため
文明の利器である優秀なプラグイン、「Search Regex」を使います。
優れたプラグインです。[/voice]
Search Regexをインストール
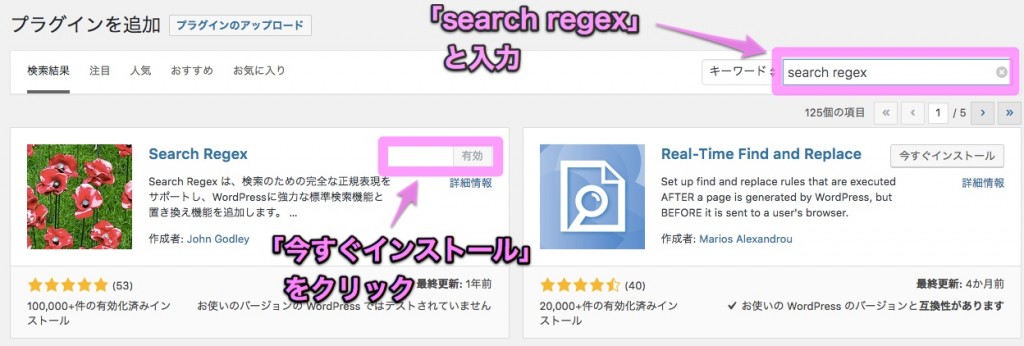
WordPress管理画面の左側メニューから「プラグイン」→「新規追加」をクリック
検索窓に「search regex」と入力すると「Search Regex」が出て来るので
「今すぐインストール」をクリック
(↓の画像ではすでにインストール済なので「有効化」と表示されています)
自分のサイト内の内部リンクを一括置換
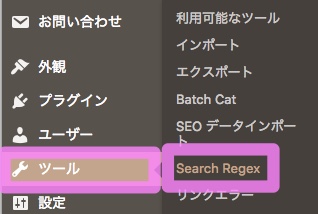
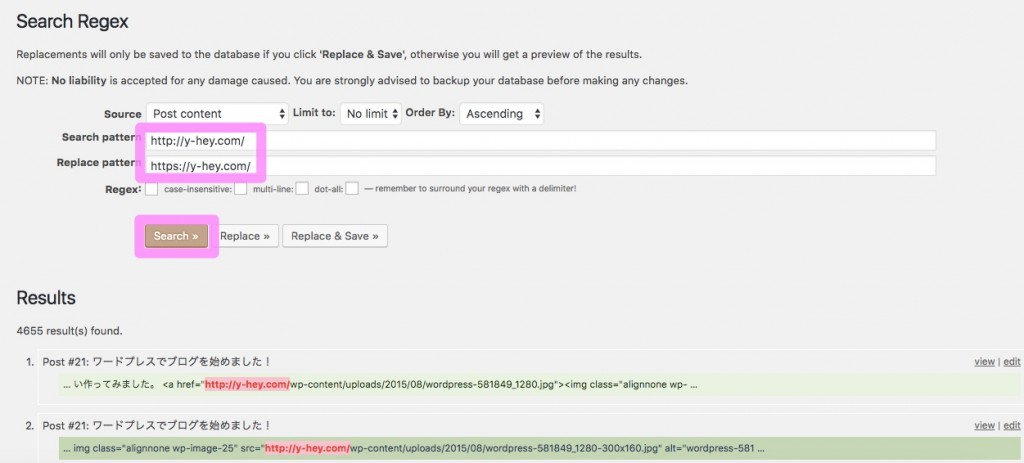
WordPress管理画面の左側メニューの「ツール」→「Search Regex」をクリック
置換する時の設定は以下のようにします。
- Source: Post content(デフォルトのまま)
- Limit to: No limit(デフォルトのまま)
- Order By: Ascending(デフォルトのまま)
- Search pattern: h tp://y-hey.com/ (ご自身のサイトのSSL化前のURL)
- Replace pattern: https://y-hey.com/ (ご自身のサイトのSSL化後のURL)
- Regex: チェック不要(デフォルトのまま)
この設定で「Search」をクリックすると、「Results(検索結果)」として
置換される予定の箇所が 文字色:赤 背景色:ピンク で表示されます。
[aside type=”warning”]Search Regexの注意点としては、一度置換してしまうと戻せません。
もう一度、置換前のアドレス、置換後のアドレスを確認して下さい。[/aside]
ここで確認して問題無ければ「Replace & Save」をクリックして
一括置換しましょう。
これで記事内にある内部リンクや画像はhttpsに変換することができました。
Sponsored Links
6. リダイレクト設定 (10分)
ここではあなたのサイトにのSSL化する前のアドレス(httpで始まるアドレス)にアクセスして来たユーザーを
SSL化した後のアドレス(httpsで始まるアドレス)に転送する”リダイレクト設定”を行います。
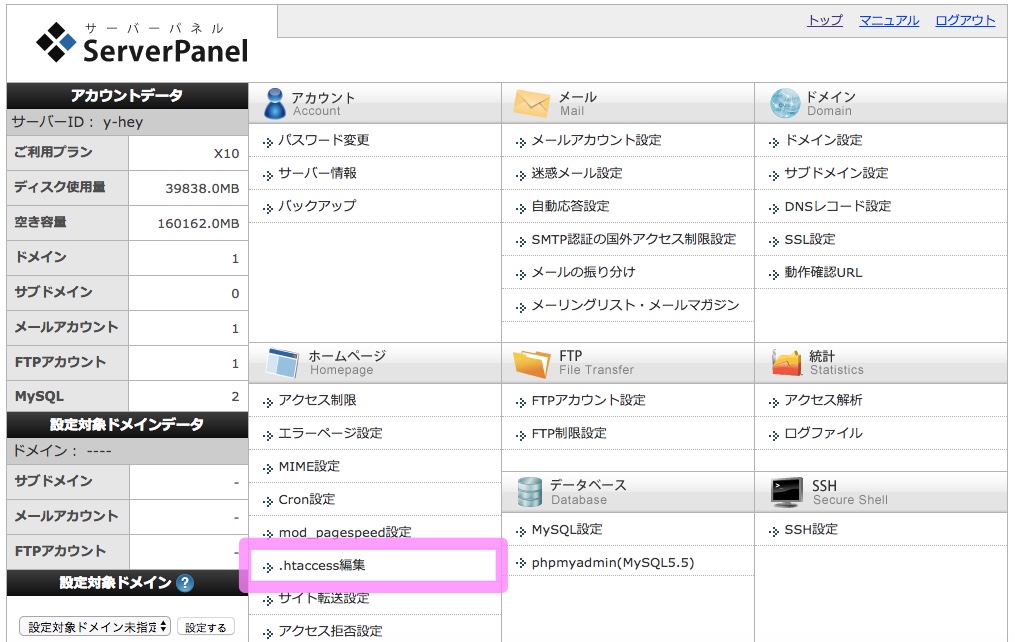
エックスサーバーの「サーバーパネル」にログインします。
その後、「.htaccess編集」をクリック
リダイレクトをするドメインを選び、「選択する」をクリック
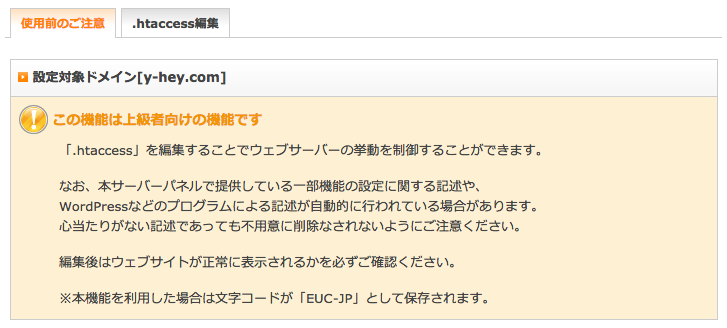
注意書きをしっかりと読みます。
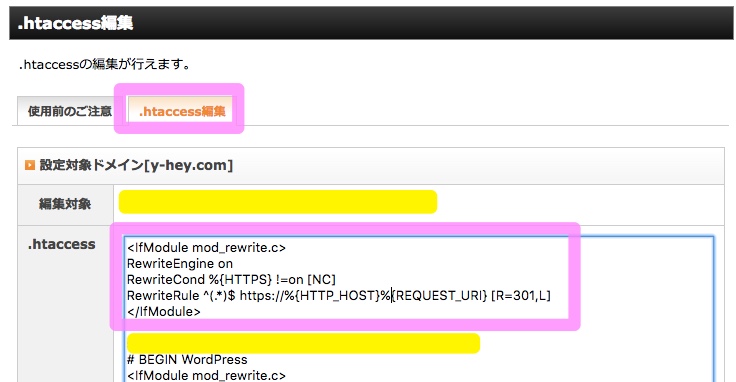
そして「.htaccess編集」タブをクリックし、
「.htaccess」の欄にコードを追記します。
追記するコードは↓です。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
出典:生活を加速するブログ
コードを追加したら画面右下の「.htaccessを編集する(確認)」をクリック
そして「.htaccessを編集する(確定)」をクリック
[voice icon=”https://y-hey.com/wp-content/uploads/2017/06/2497d06d6a1c69cf9516985d6d17b7ce.jpg” name=”y-hey” type=”l big”]これであなたのhttpサイトに訪れたユーザーが自動でhttpsサイトへ転送されるようになります。[/voice]
Sponsored Links
7. セキュリティ状態のチェック
さてやっと一通りの作業が終わりましたが、まだこの時点ではブラウザのURL欄を見ても
緑の鍵マークは出ておらず、↓のような i マークになっていると思います。(Google Chromeの場合)
完全にSSL化されると↓のような緑の鍵マークが表示され、「保護された通信」と表示されます。
この状態になるようにチェックしていきましょう!
セキュリティ状態のチェックは
ブラウザの「Google Chrome」もしくは「Firefox」で行うことができます。
ここではGoogle Chromeを使う場合を解説します。
[aside type=”normal”]※ちなみにFirefoxを使われている場合はブログマーケッターJunichiさんのサイトにめっちゃ分かりやすく解説してあります。
→激困り!httpsが緑にならない時はFirefoxを使え!https完全移行のための6つの対処法[/aside]
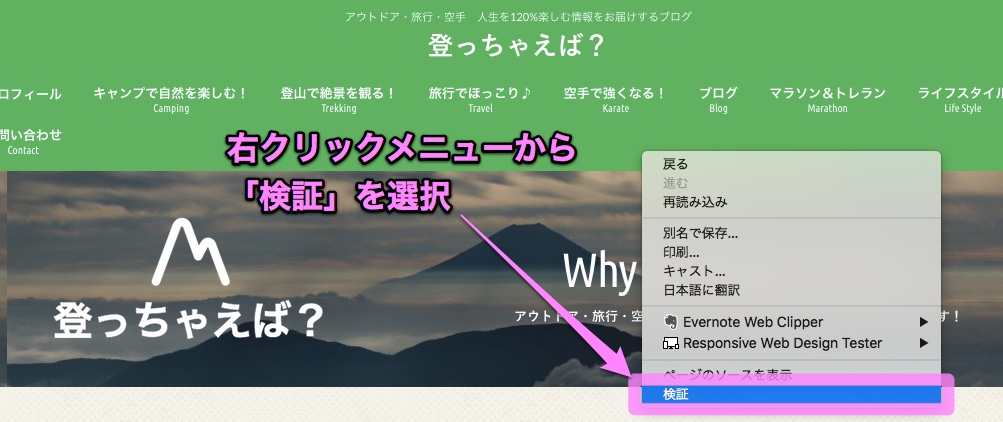
まずはGoogle Chromeでご自身のサイトのトップページ(httpsのアドレス)へ行きましょう。
ページ内の任意の場所で右クリックメニューを出し、「検証」を選択します。
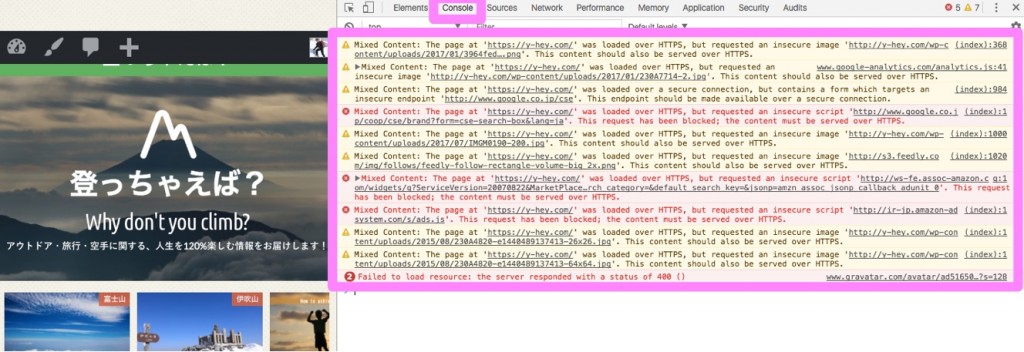
出てきたタブで「Console」をクリックすると、
エラーとなっている箇所の一覧が分かります。
Mixed contentと表示されている箇所に、httpのリンクとhttpsのリンクが混ざってしまっているため
このページは完全に保護された状態(SSL化の状態)では無いということです。
基本的にはこのエラーで出ているファイルのアドレスをhttpからhttpsに変更しなければなりません。
セキュリティチェック箇所
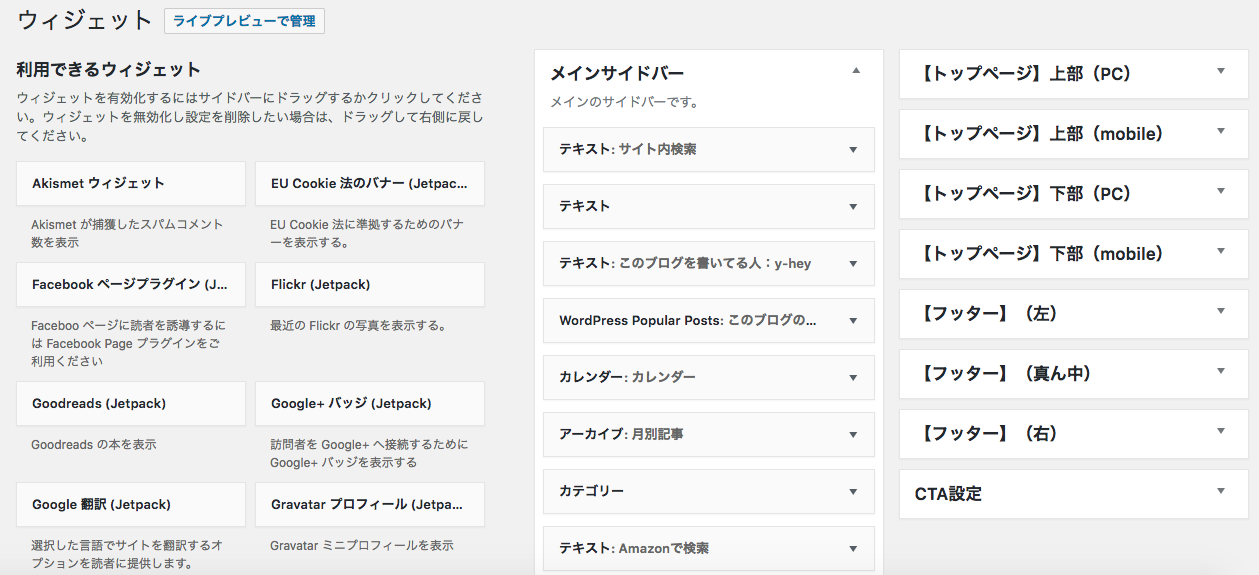
ウィジェット
サイドバーやフッターの部分に様々な機能を追加できるウィジェット。
しかしSearch Regexでの置換対象には含まれませんので手動でhttpからhttpsに切り替える必要があります。
WordPress管理画面の左側メニューから「外観」→「ウィジェット」をクリック
テンプレートがhumming birdの場合、このような画面になります。
この中でテキストとして埋め込んでいる部分に
httpになっているものがあればhttpsに変更します。
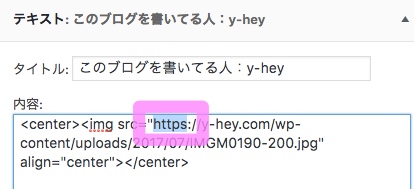
プロフィール写真
私はプロフィール写真をウィジェットに入れてサイドバーに表示させてますので
このアドレスをhttp→httpsに変更します。
また、Gravatarというアバター(プロフィール写真)管理サイトをWordPressで使用していましたので
そちらのサイトにアクセスし、写真をアップロードしなおしました。
Googleカスタム検索エンジン
以前取得したのがSSL対応前だったため、最新のhttps版を取得し直しました。
Feedlyバナー
ブログを更新した時に通知するRSSリーダーの一つであるFeedly。
Feedlyのバナーを画面右側のサイドバーに貼っていましたが、
これもhttpだったため、↓のサイトを参考にさせて頂き、SSL版にカスタマイズしました。
ついでにバナーを貼っておきますので、
もしよろしければ登録してくれると嬉しいです(笑)
ファビコン
ブラウザのタブの横に表示される小さい画像のことです。
Search Regexの置換対象には含まれませんので
テーマもしくはプラグインで設定したファビコンの画像を
再度アップロードして、画像の保存場所をhttpsアドレスにして対応しました。
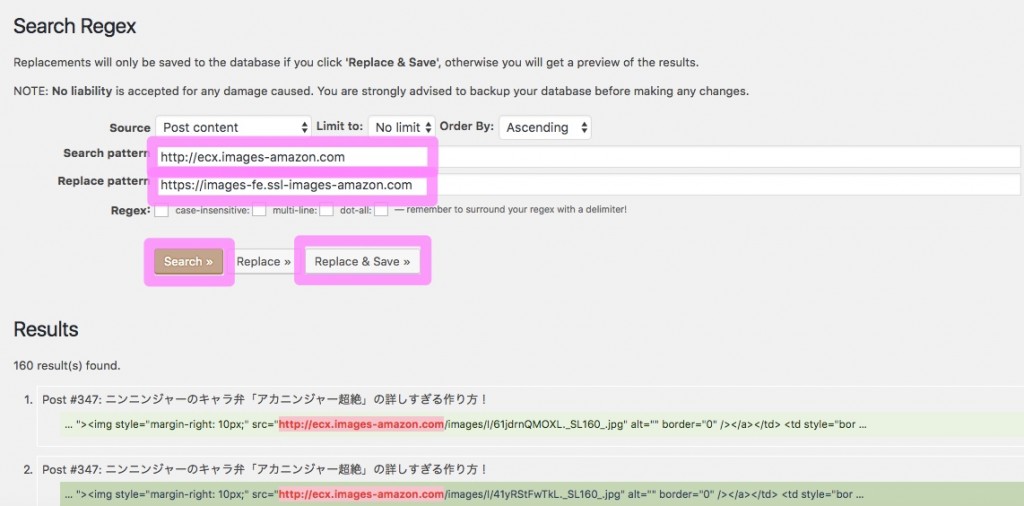
カエレバ・ヨメレバのタグ(使っている人のみ)
当ブログはカエレバ・ヨメレバを使用しているため
コードを置換する必要があります。
ここは前述の「Search Regex」を使って置換しました。
- Search pattern: http://ecx.images-amazon.com
- Replace pattern: https://images-fe.ssl-images-amazon.com
プラグイン「Add Quick tag」の設定(使っている人のみ)
ブログ内に吹き出しを付けるにはショートコードと呼ばれるものを使います。
毎回コピペするのは大変なのでy-heyは「Add Quick tag」というプラグインを使っています。
[voice icon=”https://y-hey.com/wp-content/uploads/2017/06/5fbffd9716bda3972ce66231a4852ab5.jpg” name=”y-hey” type=”l big”]Add Quick tagを使うと最初に設定しておけばこんな感じの吹き出しを簡単に付けることができます。[/voice]
ただし、元々登録している人はここで呼び出してくる画像をアドレスをhttpsにする必要があります。
ここまでやれば基本的にはSSL化はできていると思います。
[voice icon=”https://y-hey.com/wp-content/uploads/2017/06/2497d06d6a1c69cf9516985d6d17b7ce.jpg” name=”y-hey” type=”l big”]ここからは登録している各サービスの登録アドレスを変更する必要がありますので見ていきましょう。[/voice]
Sponsored Links
8. Google Analytics, Search Consoleの設定を変更 (20分)
Google AnalyticsやSearch Consoleに登録している場合はSSL化に伴い設定変更が必要です。
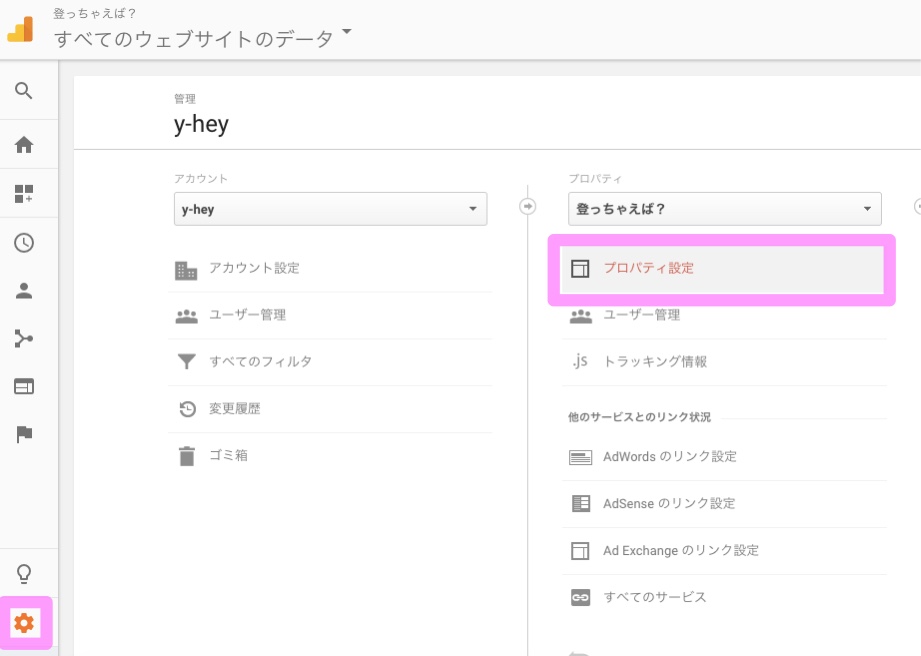
Google Analytics
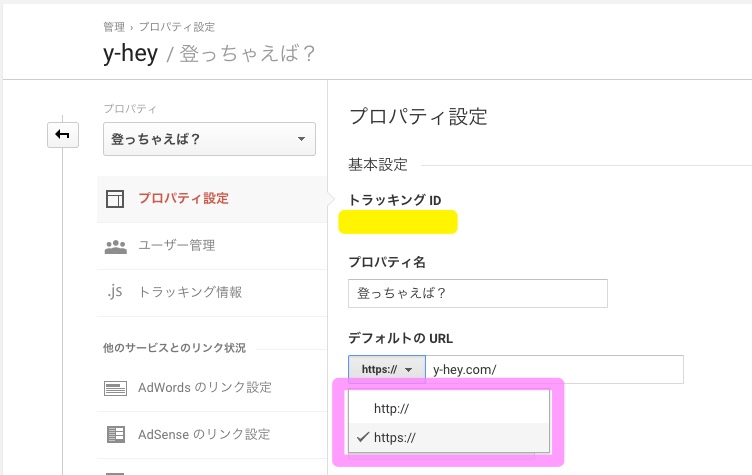
Google Analyticsの画面の左側メニューから「設定(歯車アイコン)」をクリック
→「プロパティ」をクリック
デフォルトのURLで「https」を選択
Google Search Console
こちらは寝ログ様のサイトに詳しい設定変更方法が示されていますので参考にして下さい。
Search ConsoleはSSL化に伴い、新しく登録しなおす必要があります。
→サイトのHTTPS化で必要となるGoogleサーチコンソールの再登録方法
Sponsored Links
9. ASPの登録URLを変更 (10分)
ASPに登録されている方は各ASPのサイトにアクセスし、
登録サイトをhttp → https に変更します。
Sponsored Links
10. SNSシェア数の引き継ぎ
SSL化するとSNSで「いいね」された数やはてブされた数が0になっていまいます。
しかしここでまたもや文明の利器である優秀なプラグインがいます。
その名も「SNS Count Cache(SNSカウントキャッシュ)」です。
これをつかえばSSL化する前のSNSでのシェア数をSSL化後も引き継ぐことができます。
[voice icon=”https://y-hey.com/wp-content/uploads/2017/06/9c81541b4ea6918bd98535b8ee40cd50.jpg” name=”y-hey” type=”l big”]ホントにこんなプラグインを作る方は天才なのではと思ってしまいますよねぇ。[/voice]
あと少しでSSL化の作業は完了です!
ではさっそくやっていきましょう!
SNS Count Cacheをインストール
WordPress管理画面の左側メニューから「プラグイン」→「新規追加」をクリック
検索窓に「SNS count cache」と入力すると「SNS CountCache」が出て来るので
「今すぐインストール」をクリック
(画像ではすでにインストール済なので「有効化」と表示されています)
無事にインストールできたら、WordPress管理画面の左側メニューに「SNS Count Cache」が追加されます。
ここで、「SNS Count Cache」→「設定」をクリック
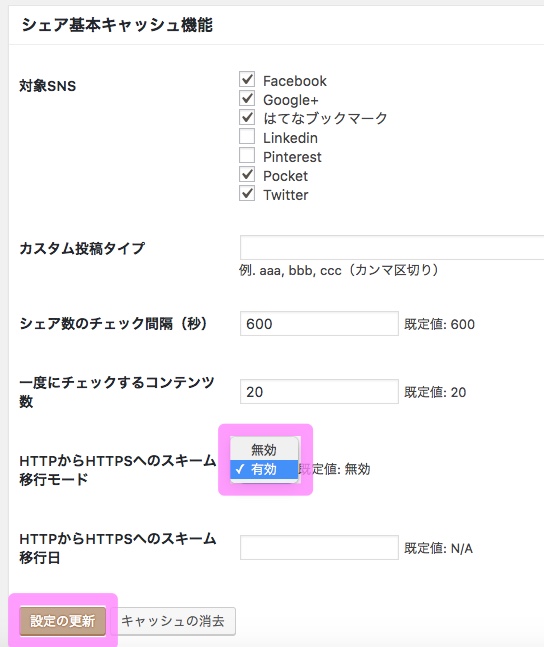
HTTPからHTTPSへのスキーム移行モードを「有効」にして、「設定を保存」をクリック
これで半日くらいでSNSのシェア数が復活します。
Sponsored Links
11. 全ページチェック (時間は記事数によります)
そして最後は全ページチェックです。
これはいままで書いた記事数によって大変さが異なります。
1ページずつ記事を開いて、PVを自分で稼ぎ
SSL化されてアドレス欄に緑色の鍵マークが出ているか確認します。
y-heyは345記事ですがまだ終わっていません。
[voice icon=”https://y-hey.com/wp-content/uploads/2017/06/9c81541b4ea6918bd98535b8ee40cd50.jpg” name=”y-hey” type=”l big”]この記事を書いたら7155文字になっていて6時間以上かかっているので
これからボチボチやります。[/voice]
これを終わらせれば完了です!
お疲れ様でした!
Sponsored Links
まとめ
今回はWordPressサイトをSSL化する方法について2時間で行う方法を
かなり詳しく解説してみましたがいかがでしたでしょうか?
- バックアップ (5分)
- エックスサーバーでSSL設定 (5分)
- ブログがhttpsに切り替わるまで待つ (40分)
- WordPress管理画面でURLを変更 (3分)
- 内部リンクを置換 (7分)
- リダイレクト設定 (10分)
- セキュリティー状態のチェック(20分)
- Google Analytics, Search Consoleの設定を変更 (10分)
- ASPの登録URLを変更 (10分)
- SNSシェア数の引き継ぎ (10分)
- 全ページチェック (時間は記事数によります)
この記事がSSL化を検討している方のお役に立てれば幸いです。
最後までお読み頂き本当にありがとうございました。
尚、今回のSSL化に当たっては、以下の2つのサイトを参考にさせて頂きました。
大変参考になりました。ありがとうございました。
寝ログ様
https://nelog.jp/wordpress-ssl
生活を加速させるブログ様
https://ikumen-to-seikatsu.com/ssl-manual/










































コメント