WordPressで子テーマを使って安全にカスタマイズする方法【初心者向け】

WordPressでのサイトの外観を決める要素として「テーマ」があります。
テーマとはデザインのテンプレートのようなもので、テーマをどれにするかにより外観がガラっと変わります。
テーマをカスタマイズして、外観を変えたい場合はテーマ内のCSSやphpというファイルを編集します。
しかしテーマをアップデートした場合、ファイルをカスタマイズした内容が全部消えてしまいます。
そのようなプチ悲劇を起こさないために、WordPressで「子テーマ」を設定する必要があります。
子テーマとは?
通常のテーマ(親テーマ)に属し、機能や外観を引き継いだ上で
カスタマイズする部分のみを編集するテーマが「子テーマ」です。
子テーマを使うことにより、親テーマを編集することなくカスタマイズできます。
そのため、ユーザーにとって以下のようなメリットあります。
子テーマを使うメリット
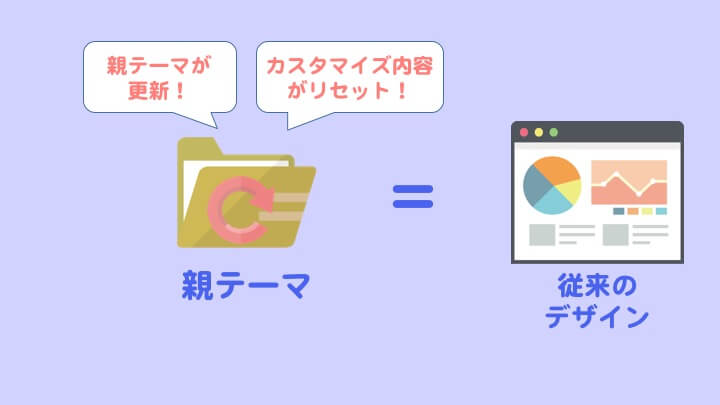
親テーマのアップデート時もカスタマイズ内容を残せる
親テーマがバージョンアップされた場合、親テーマのCSSを変更してカスタマイズしていると、
あなたが苦労して行ったカスタマイズは最初からやり直しになってしまいます。
このようなプチ悲劇を私は何度も経験しました・・・
 y-hey
y-hey
子テーマを用意してカスタマイズを行った場合、親テーマがアップデートされても
カスタマイズをやり直しになることはありません。
間違えて大事なコードを消しても大丈夫
親テーマのファイル(CSSやphp等)を直接編集すると、
間違えて大事なコードを消してしまい、サイトの表示が真っ白になってしまうこともあります!
「こんなことになったら頭の中も真っ白だぜ・・・」
子テーマを設定しておけば最悪、子テーマを削除すれば良いので
このような真っ白?になる状態にならなくてすみます。
ここからは、そんな便利な子テーマを設定する方法を解説します!
子テーマをインストールしよう(子テーマがある場合)
子テーマが製作者から配布されている場合、
(『Seal~アザラシ~』等の有料テーマは子テーマも配布されているものが多いです)
子テーマのZipファイルをダウンロードしして適当な場所に保存しておきます。
テーマファイルはZip形式のまま、解凍せずに保存します。
子テーマをWordPressにインストール
WordPressの管理画面を開き、サイドバーから
「外観」→「テーマ」 をクリックします。
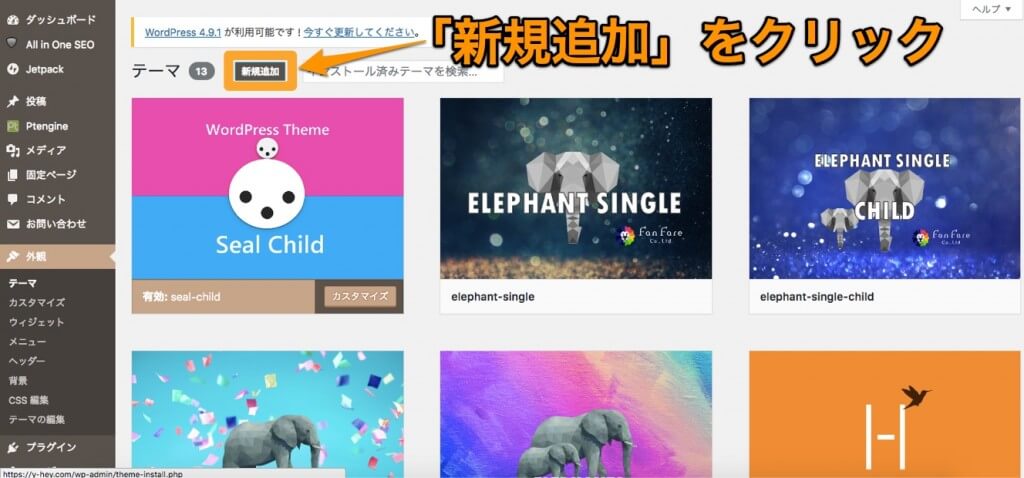
現在あなたのWordPressに入っているテーマが表示されます。
「新規追加」 をクリックします。
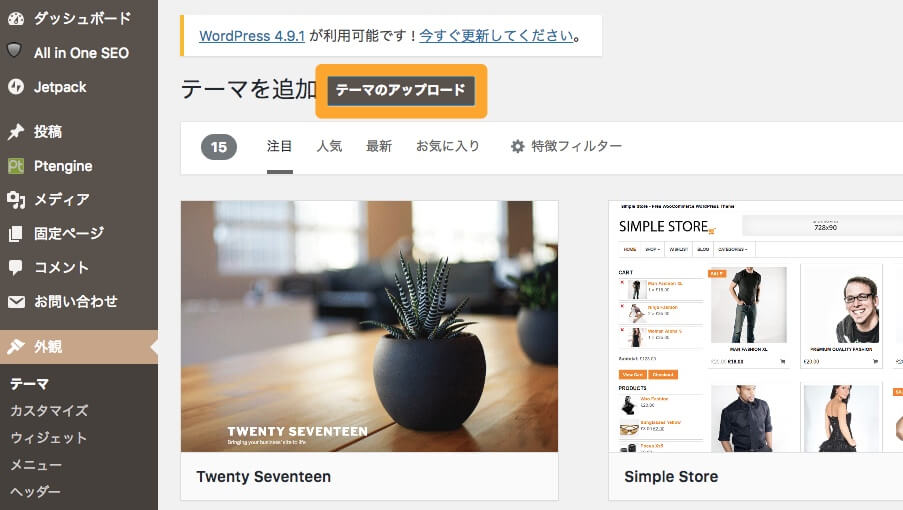
「テーマのアップロード」をクリックします。
「ファイルを選択」をクリックして、最初に保存したZip形式の子テーマファイル「〇〇.zip」を選択します。
するとアップロードできますので、「今すぐインストール」を選択します。
テーマを有効化
ここまでの作業で子テーマがインストールされました。
子テーマを無事にインストールできたら、子テーマを有効化します。
親テーマは有効化する必要は無いです。
子テーマを有効化すれば関連付けられている親テーマの内容を読み込みするからです。
無事に有効化ができたらテーマ一覧画面で選択した子テーマが
「有効」となっていることが確認できると思います。
子テーマを自作しよう(子テーマが無く、X serverを使用している場合)
子テーマのphp, CSSファイルを新規作成する
まずはphp, CSSファイルを作成していきます。
細かくはレンタルサーバーによって異なりますが
ここではXサーバーのファイルマネージャーログイン画面からログインします。
https://www.xserver.ne.jp/login_file.php
ログインすると以下の画面になりますので
自分のサイトを構成するファイルを選択します。
(※私の場合はy-hey.comです)
そしてここからテーマのファイルが入っているフォルダまで移動します。
まずは「public html」をクリックして下さい。
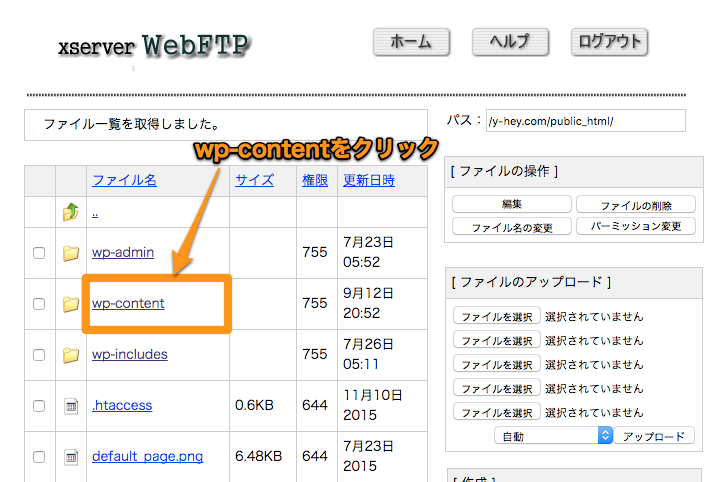
そして「wp-content」をクリックします。
「themes」をクリックします。
すると現在保存されているテーマごとにフォルダが出てきます。
twentyfifteen、stinger5、hummingbird等です。
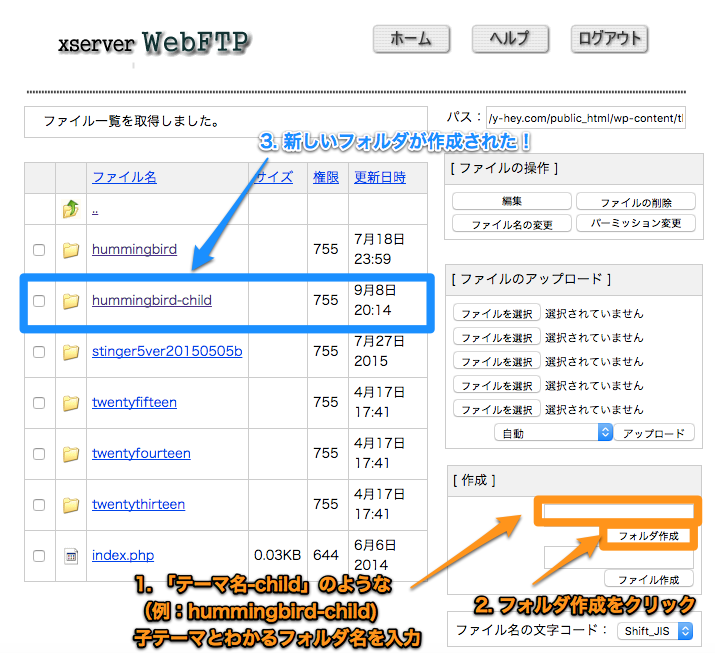
ここで子テーマのフォルダを新しく作成します。
下図のように子テーマとわかるフォルダ名を入力し、
「フォルダ作成」をクリックすれば
新しく子テーマのフォルダが作成されます。
作成したばかりの新規フォルダ名(ここではhummingbird-child)をクリックして
その下の階層に移動します。
そして下図の手順に沿ってfunction.phpファイルとstyle.cssファイルを作成します。
php, CSSファイルの中身を記述
上記の作業を行った時点では作成したphp, cssファイルともに
中身には何も書いていない状態ですので
ここから中身の記述(といってもコピペで済みますが)を行います。
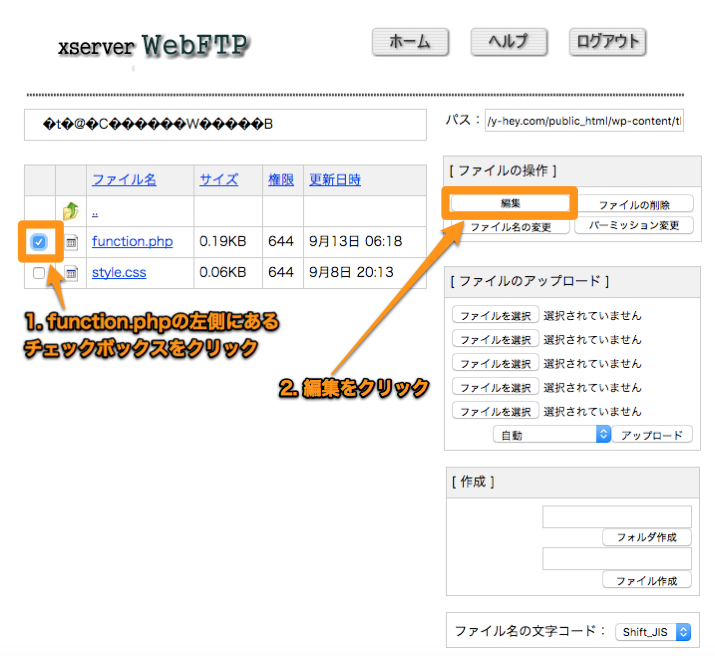
まずは以下の手順に従ってphpファイルの編集画面に移動します。
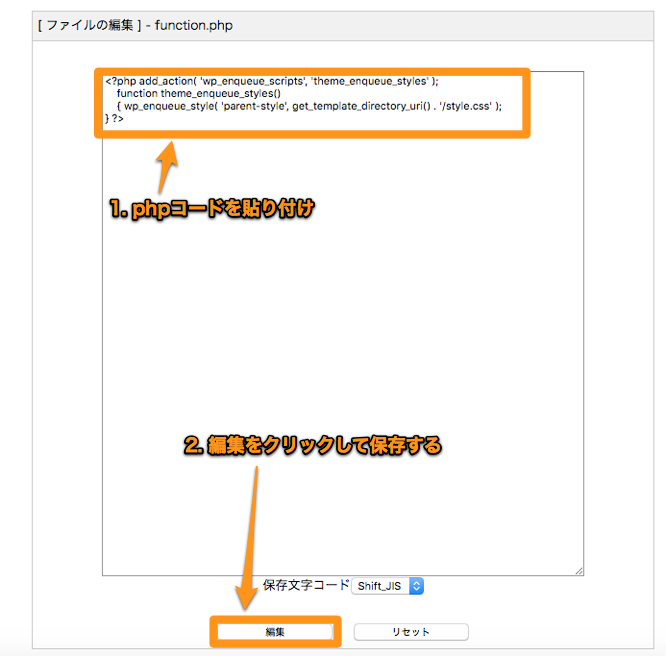
そこに以下のコードを貼り付けます。そのままコピペで大丈夫です。
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles()
{ wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
} ?>(creve殿のサイトを参考にさせて頂きました。ありがとうございました。)
お次はCSSファイルを記述します。
以下のコードを貼り付けますが、テーマ名だけ自分の使っている
親テーマのファイル名と同じになるようにします。
/* Template:Original Theme Name:Original_child */
Template:親テーマ名
Theme Name:子テーマ名
となります。
下の例ですと親テーマ名を「hummingbird」に
子テーマ名を「hummingbird_child」にして設定してます。
(こちらもcreve殿のサイトを参考にさせて頂きました。ありがとうございました。)
子テーマを有効化する
いよいよ作成した子テーマを有効化します。
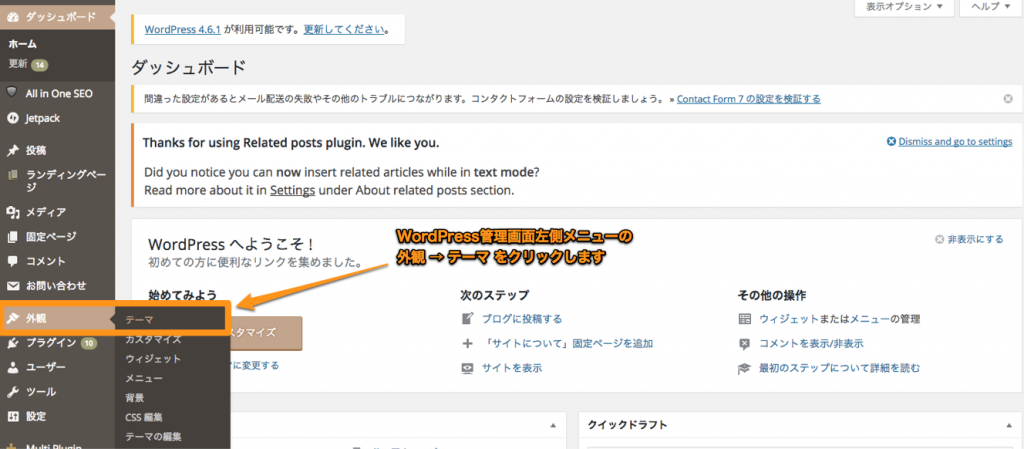
まずはWordPressの管理画面を開いて左側メニューの
外観→テーマをクリックします。
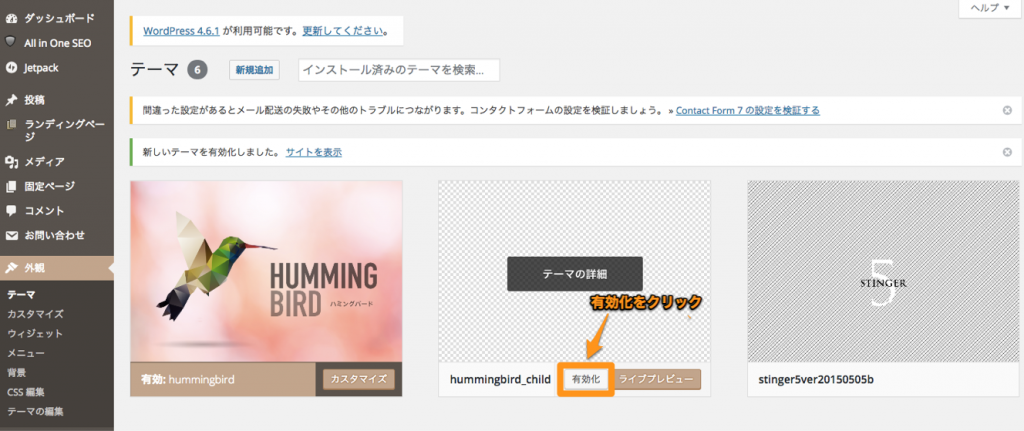
そしてテーマ一覧の中に先ほど作成した子テーマがありますので
それを「有効化」します。
これで子テーマの初期設定は完了です!
まとめ
今回は子テーマの概念と子テーマの設定方法をお伝えしました。
子テーマを設定すればカスタマイズした内容が親テーマの更新時にすべてリセットされてしまうプチ悲劇?
を防ぐことができます。
今後は子テーマをがっつりカスタマイズしていきましょう!
この記事を読んであなたのブログライフがちょっとだけ豊かになれば幸いです。
最後までお読み頂き本当にありがとうございました。
現在募集中のツアーは↓です!
みなさんとお会いできるのを楽しみにしています(^o^)