当ブログを読んでいただきありがとうございます。
ブログを14年書いているy-heyです。
ブログを書いている方なら、ご自身のブログの関連記事を紹介したい場合って結構ありますよね?
そんな場合、テキストリンクだけだとなんかちょっとシンプルすぎるというか、
もう少しかっこよくしたいなー、と思ったことありませんか?
そこでどこかで見かけたことがある、「あわせて読みたい」の枠の中にリンクを貼る方法をお伝えします!
また、リンクは1記事だけではなく、複数のリンクも貼れますので活用して下さい。
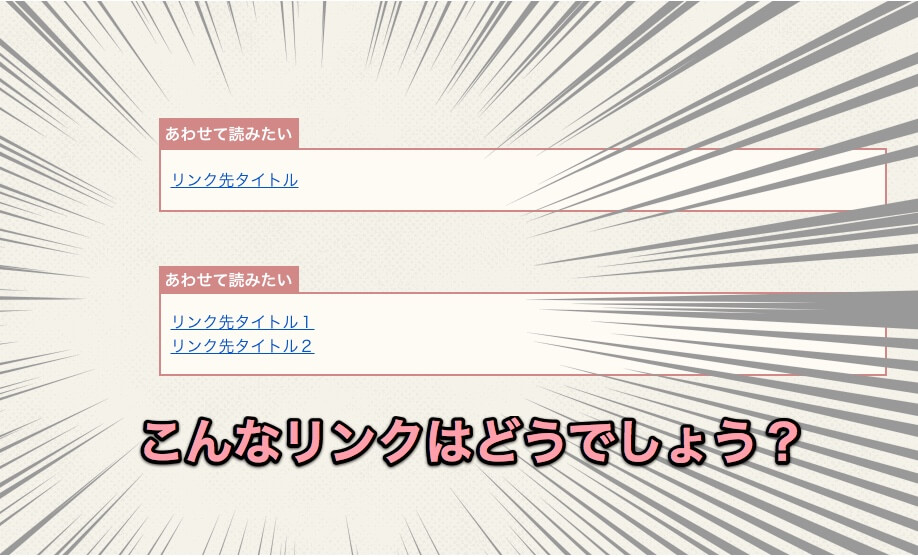
完成イメージは↓のようになります!
リンクが1つの場合
リンクが2つ以上の場合
元のテキストリンク(↓の文字だけのリンク)
と比べると、なんとなくクリックしたくなる気がしませんか?
クリックしたくなりますよね?
お願いだからクリックしたくなると言って!
ふぅ、すこし取り乱してしまいましたが、今回はその設定方法をお伝えします!
「あわせて読みたい」リンクを作成する方法 (WordPress)
1. 事前準備編 CSSをカスタマイズ
まずはCSS(カスケーディング・スタイル・シートと言い、ブログやHPのデザイン部分を決めているコード)
をカスタマイズするのですが、何かあってもいいように
念のため事前にバックアップを取っておくことをオススメします。
(関連記事:初心者でもワードプレスのバックアップを確実に取る方法!)
さて、↑の記事を読んでバックアップをしっかりとったら
ここからCSSのカスタマイズに入ります。
[aside type=”normal”]ちなみにCSSをカスタマイズする場合は子テーマを作っておくと良いです。
子テーマにすれば親テーマがアップデートされた場合でもCSS変更箇所がリセットされません。
詳しくは別記事で解説しています。[/aside]
WordPress(ワードプレス)で子テーマを設定する方法【X serverの場合】
それではCSSを編集していきましょう!
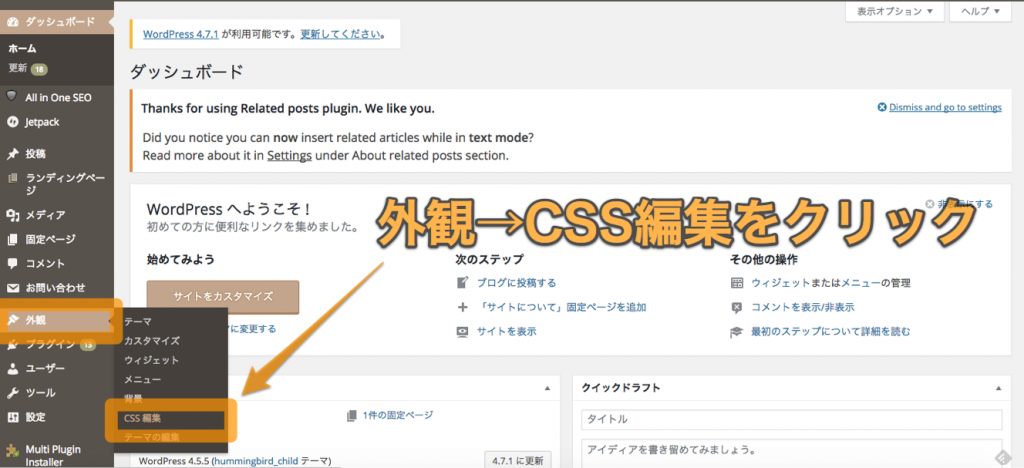
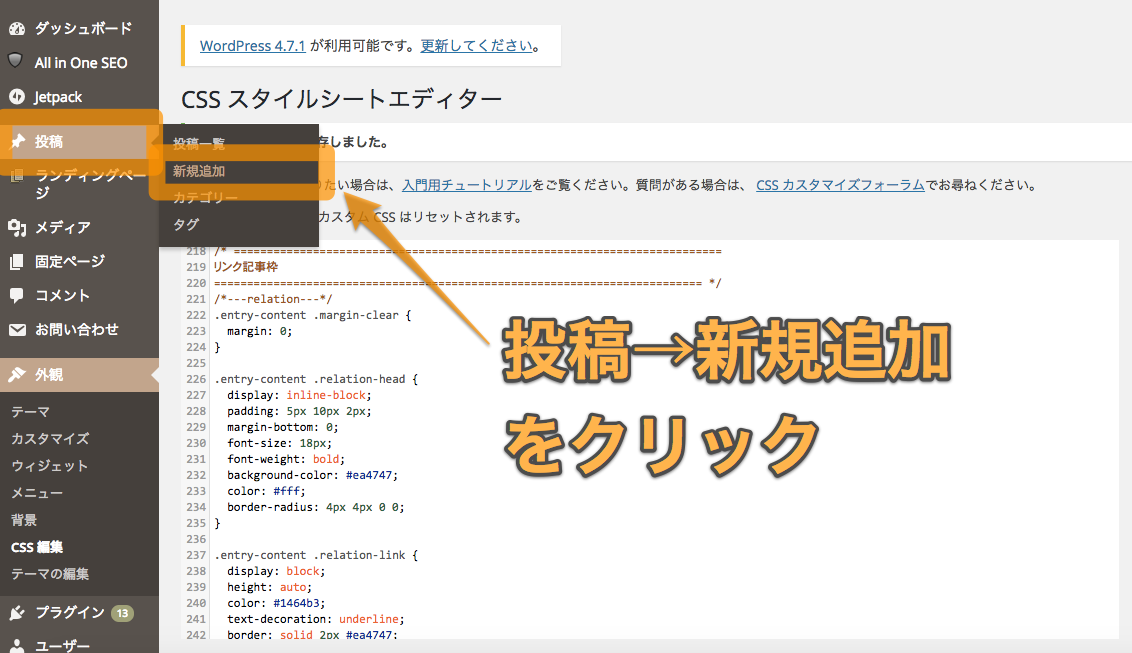
まずはWordPressの管理画面を開き、外観→CSS編集を行います。

そして最初に紹介しましたおすすめ記事・関連記事のリンクを枠で囲って目立たせるカスタマイズのサイトに掲載してありました以下のコードをコピーして貼り付けます。
元サイト様、役立つコードの作成ありがとうございます!
/* ===================================================
あわせて読みたい 複数リンク対応カスタマイズ
=================================================== */
.emphasize-link {
position: relative;
margin: 36px 0 16px;
padding: 16px 10px;
border: 2px solid #df8182;
background-color: #fffbf5;
}
.emphasize-link p:last-child {
margin-bottom: 0;
}
.emphasize-link::before {
position: absolute;
bottom: 100%;
left: -2px;
padding: 2px 6px;
content: "あわせて読みたい";
background-color: #df8182;
color: #fff;
font-weight: bold;
}
(参照元サイト:おすすめ記事・関連記事のリンクを枠で囲って目立たせるカスタマイズ)
2017.9.28修正:CSSコード内4,11,14行目のクラスセレクタを一部削除し、どのテーマでもCSSが反映されるようにしました。
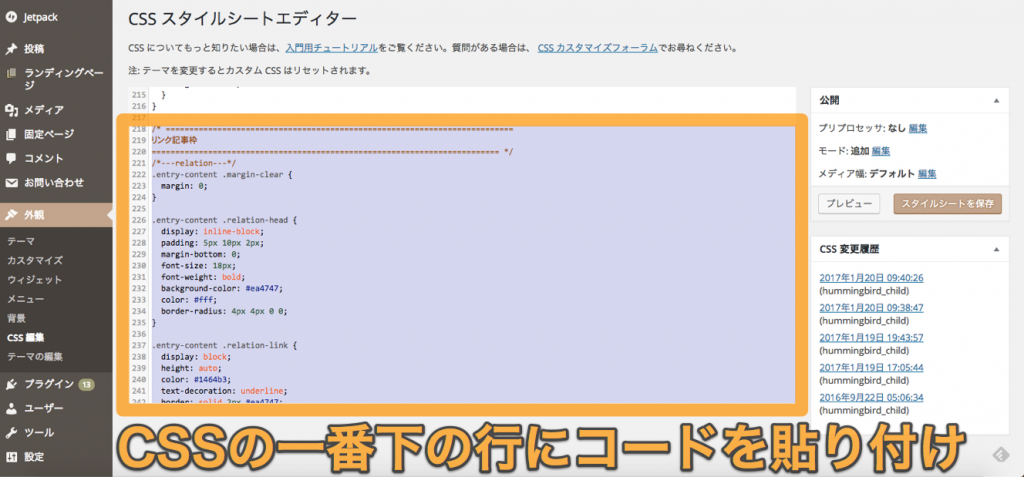
WordPressの画面では↓のようなカンジになるかと思います。

無事にコピペが完了しましたら
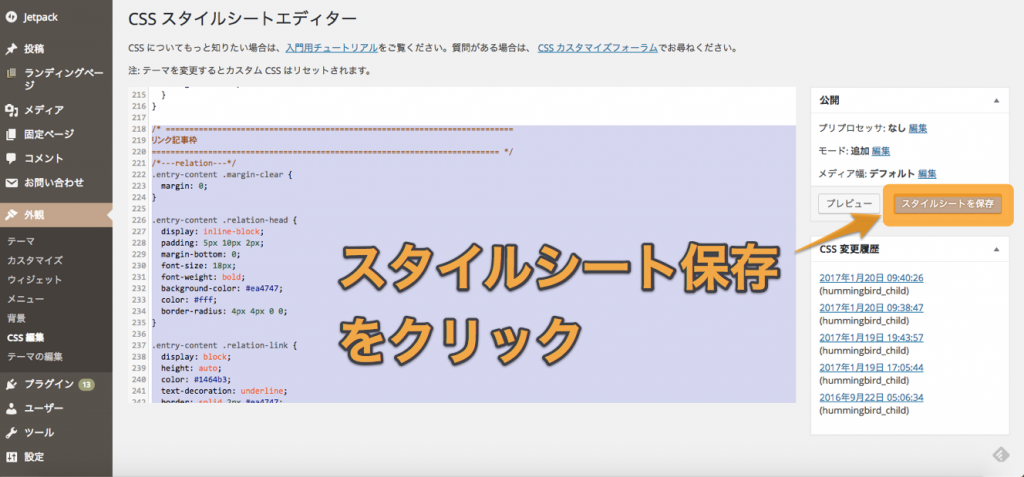
「スタイルシートを保存」をクリックします。

無事に保存できたら↓のように「スタイルシートを保存しました」とメッセージが出ます。

これでCSSのカスタマイズは終了しました。
2. 投稿編 新規投稿時に以下のコード追加
リンクが1つの場合
今度はいつも投稿する時のように新規投稿画面に行きます。

「テキスト」をクリックしてテキストモードにします。

そこで以下のコードを貼り付けます。
<p class="emphasize-link"><a href="リンク先URL">リンク先タイトル</a></p>
(参照元サイト:おすすめ記事・関連記事のリンクを枠で囲って目立たせるカスタマイズ)
コード内の「リンク先URL」の部分を リンクさせたい記事のアドレスに変更し、
(例:https://y-hey.com/blogwriting-shorter/)
「リンク先タイトル」の部分を リンクさせたい記事のタイトルに変更します。
(例:ブログ書く時間を1/3に短縮するたった一つの大切なこと)
最初の例の場合のようですと↓のようになります。
<p class="emphasize-link"><a href="https://y-hey.com/blogwriting-shorter/">ブログ書く時間を1/3に短縮するたった一つの大切なこと</a></p>
すると↓のようなリンクになります! やったー!
リンクが2つ以上の場合
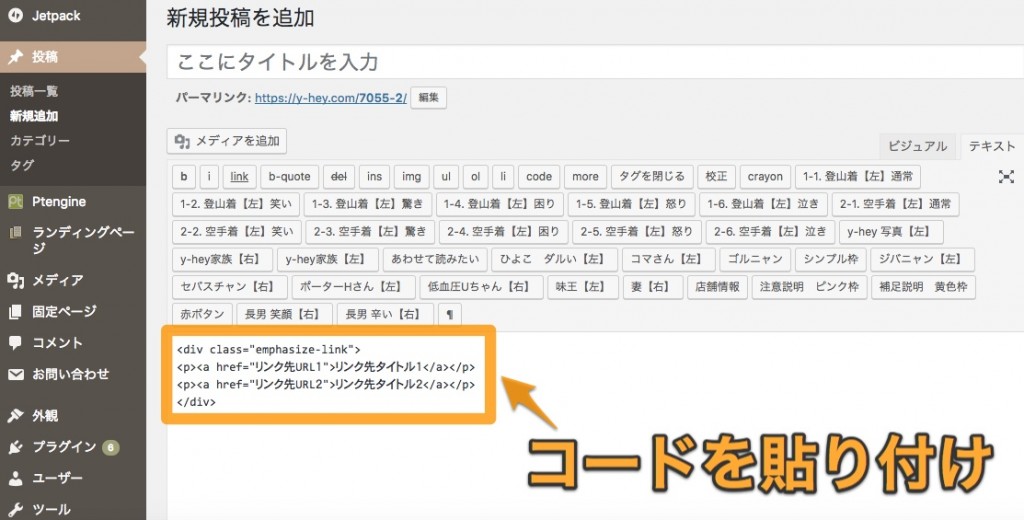
リンクが2つ以上ある場合は 記事投稿画面で同じくテキストモードにした状態で
<div class="emphasize-link"> <p><a href="リンク先URL1">リンク先タイトル1</a></p> <p><a href="リンク先URL2">リンク先タイトル2</a></p> </div>
とdivタグを使って囲んだコードをコピペすればOKです。
コード内の「リンク先URL1」の部分を 最初にリンクさせたい記事のアドレスに変更し、
(例:https://y-hey.com/googlesearch-rank/)
「リンク先タイトル1」の部分を リンクさせたい記事のタイトルに変更します。
(例:グーグルの人に教わった検索上位に入るためのたった一つのコツ)
そして、コード内の「リンク先URL2」の部分を 2番目にリンクさせたい記事のアドレスに変更し、
(例:https://y-hey.com/wordpress-display/)
「リンク先タイトル2」の部分を 2番目にリンクさせたい記事のタイトルに変更します
(例:WordPressが表示される仕組みとは? WordPressブロガーが知っておくべき基礎知識)
すると、↓のようなリンクになります!
pタグでリンクを追加すれば3つ、4つ以上でもできますよ!
まとめ
今回はWordPressのブログやサイトで「あわせて読みたい」という枠を作って
リンクをカスタマイズする方法を紹介しましたがいかがでしょうか?
ブログを投稿する際にテキストモードにして
以下のコードを貼り付けるだけでいい感じなリンクにすることができます。
リンクが1つの場合
<p class="emphasize-link"><a href="リンク先URL">リンク先タイトル</a></p>
リンクが2つ以上の場合
<div class="emphasize-link"> <p><a href="リンク先URL1">リンク先タイトル1</a></p> <p><a href="リンク先URL2">リンク先タイトル2</a></p> </div>
(参照元サイト:おすすめ記事・関連記事のリンクを枠で囲って目立たせるカスタマイズ)
投稿毎に必要になるコードですので
ご自分がお使いのパソコンのメモ帳やワード等にコピペするか、
WordPressのプラグイン、「Add Quick Tag」を使って設定しておけば
ブログ投稿時の作業性があがると思いますよ。
この記事を読んであなたのブログライフがちょっとだけ豊かになれば幸いです。
最後までお読み頂き本当にありがとうございました。
↓さっそく使ってみました!(笑)













コメント
コメント一覧 (2件)
すいません!今回の記事の内容とは少し違うのですが、記事上にある「この記事を書いた人」というのはなにかのプラグインを使って表示しているのですが?
時間があるときでもいいので、ご返信ください!
モモコグミさん
「この記事を書いた人」の欄は私が現在使っている、Elephant2というテーマに標準で搭載されている機能ですよ。
プラグインで同等の機能を持つものは個人的には聞いたこと無いですねぇ。