【超簡単】Instagram(インスタグラム)をサイトへ埋め込みする2つの方法!

こんにちは!インスタグラマーのy-heyです。
おしゃれな画像がいっぱいのSNS、Instagram(インスタグラム)。
読者のみなさんも使っている方も多いのではないでしょうか?
私もフルサイズの一眼レフを登山に行くときも持ち歩く身としてはこのような写真関連のSNSは押さえておかないと!
というわけで先日からやっとインスタグラムを始めてみました。
→Instagram(インスタグラム)を始めてみました!
こんなおしゃれなインスタグラムへアップした写真達を自分のブログやサイトに埋め込んで紹介したいですよね?
今回はインスタグラムをサイトに埋め込んで、
あなたのサイトをフォトジェニックな(写真映えする)サイトにしちゃう
簡単でおしゃれな2つの方法を紹介します!
目次から、「個別投稿」を埋め込みたい場合は1を、
「タイムライン(写真一覧)」を埋め込みたい場合は2へお進み下さい。
1. Instagram(インスタグラム)の個別投稿をサイトに表示させる方法
まずは個別投稿をサイトへ埋め込む方法です。
完成イメージは↓のようになります。
早速埋め込む方法を解説していきます!
 y-hey
y-hey
1-1. Instagram(インスタグラム)で埋め込みコードを取得
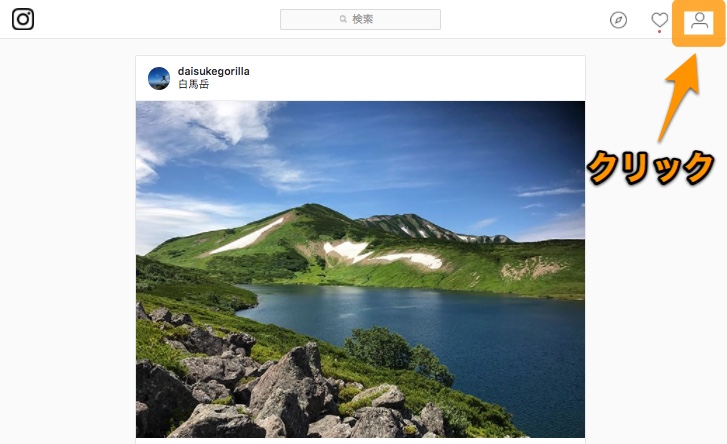
インスタの個別投稿をサイトへ貼りつけるには、Instagramのサイトをパソコンで開きます。
Instagramのページが開いたら、画面右上の人型のアイコンをクリック
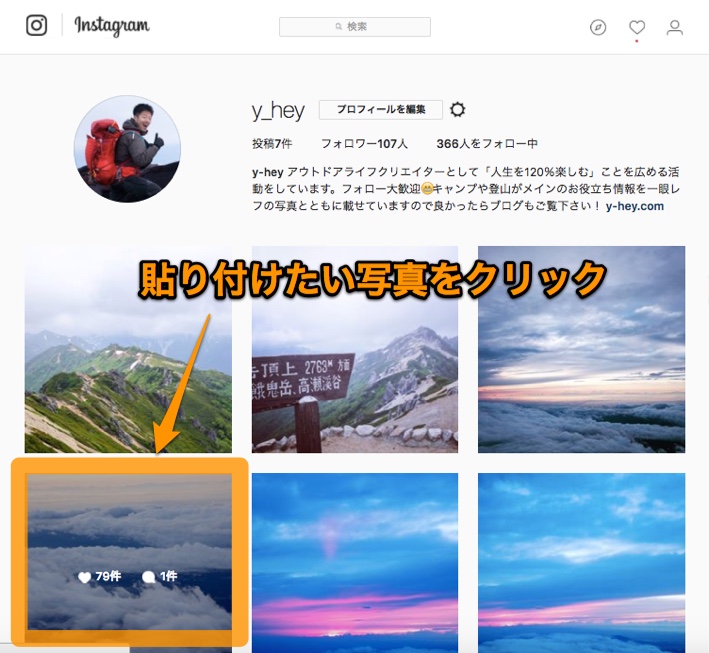
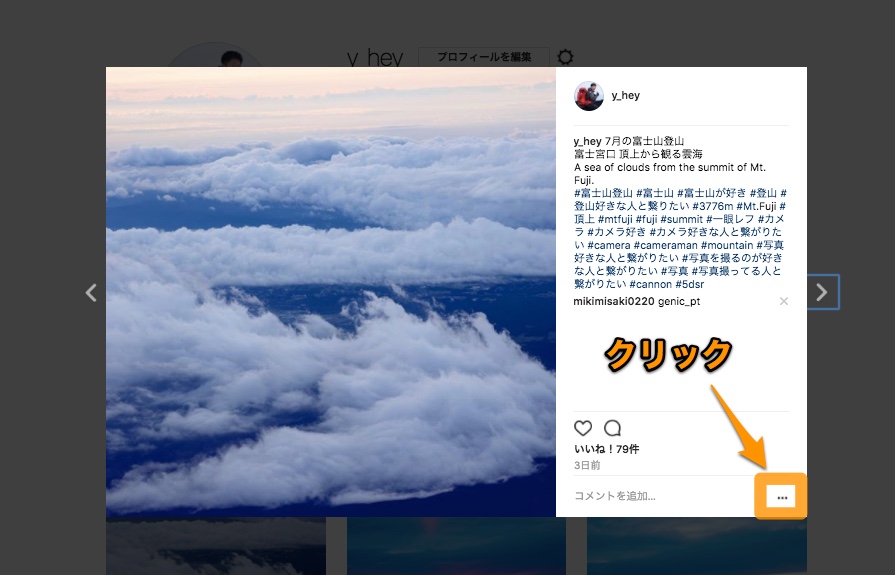
サイトやブログに貼り付けたい個別投稿の写真をクリック
個別投稿画面の右下の「…」をクリック
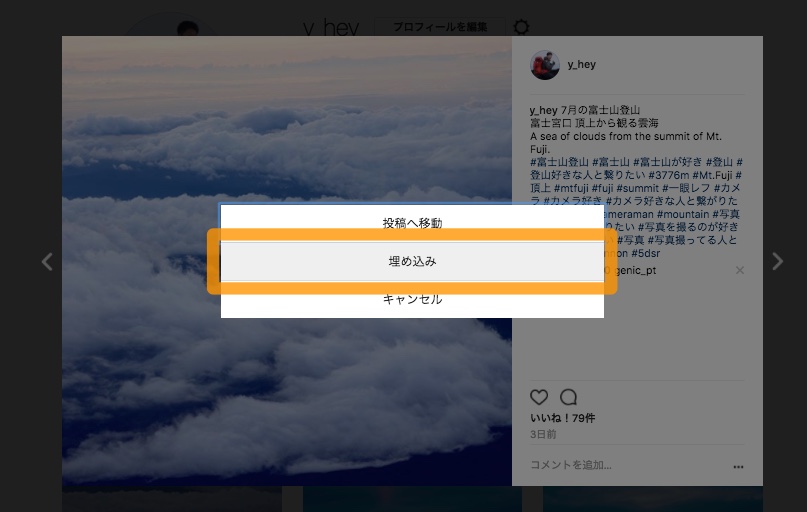
「埋め込み」を選択
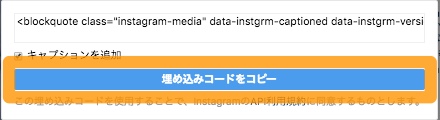
「埋め込みコードをコピー」をクリック
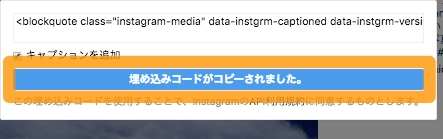
そして「埋め込みコードがコピーされました」というメッセージに変われば成功です。
あとはサイトの好きな箇所に貼り付けるだけです!
 y-hey
y-hey
1-2. 埋め込みコードをサイトやブログへ貼り付け
さてここからは先程Instagramで取得した個別投稿の埋め込みコードをサイトへ貼り付けます。
今回はWordPressのサイトで個別記事に埋め込む場合を紹介します。
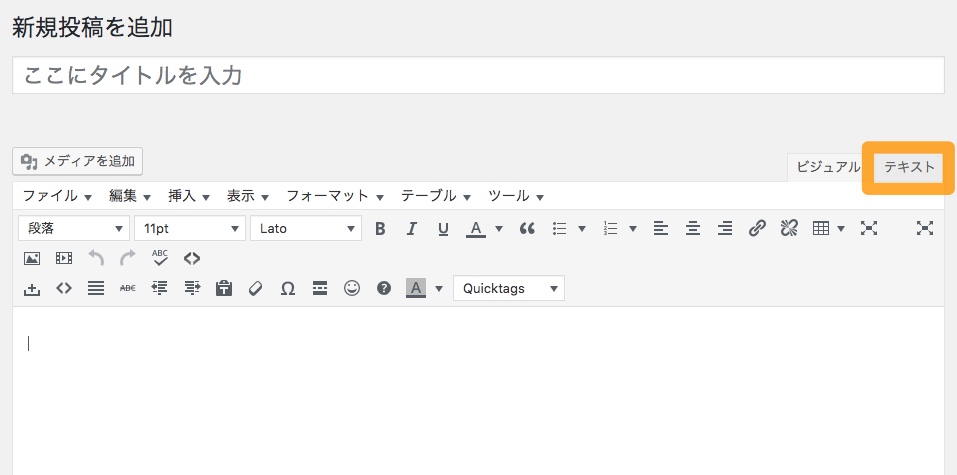
まずWordPressの管理画面から「投稿」→「新規追加」を選択。
「テキスト」をクリックして、テキストモードにします。
先程Instagramで取得した埋め込みコードを
Ctrl + V(Macの場合はcommand + V)で貼り付けます。
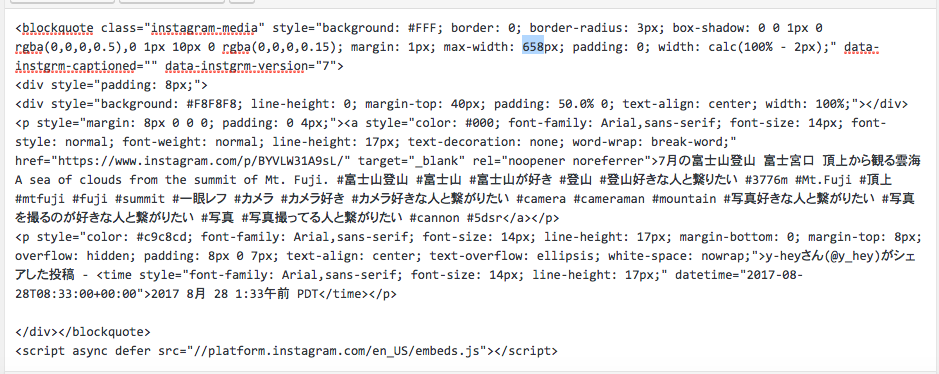
ちゃんと貼り付けることができれば↓のように表示されます。
たったこれだけ!超簡単ですよね?
1-3. 埋め込みした写真のサイズを変えたい場合
貼り付けてはみたものの、写真が大きいからサイズを変えたいなぁ
 y-hey
y-hey
というカスタマイズ志向派のあなたのために、埋め込んだ写真のサイズを変える方法もお伝えしましょう!
先程埋め込んだコードを見てみて下さい。
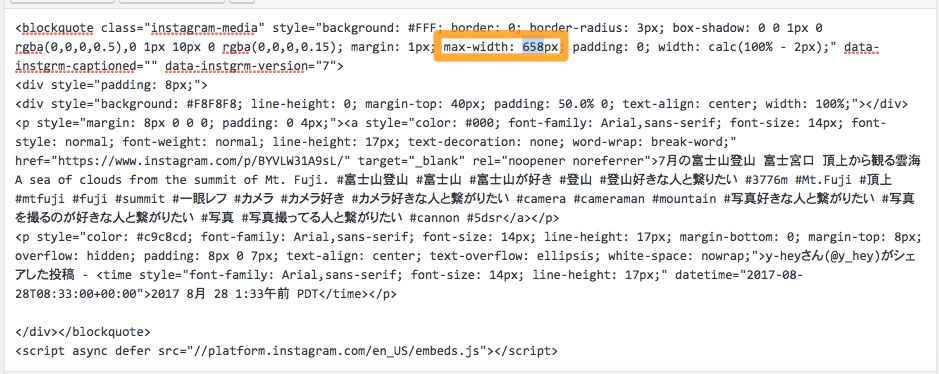
このコードの2行目あたりに 「max-width: 658px」 と書かれています。
これは「横幅を最大658ピクセルで指定してね♪」という意味ですので
この数字を変更すればオッケーです。
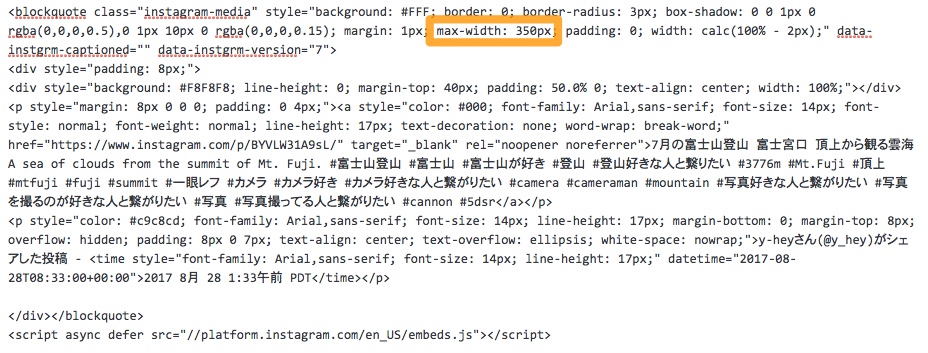
今回は試しに、この「max-width」の数字を「350」に変更してみました。
すると、↓のように表示されました!
これで好みの大きさでインスタの個別投稿写真を埋め込むことができましたね!
 y-hey
y-hey
次はインスタグラムのタイムライン(写真一覧)をサイトへ埋め込みする方法を解説していきます!
2. Instagram(インスタグラム)のタイムラインをサイトへ埋め込みする方法
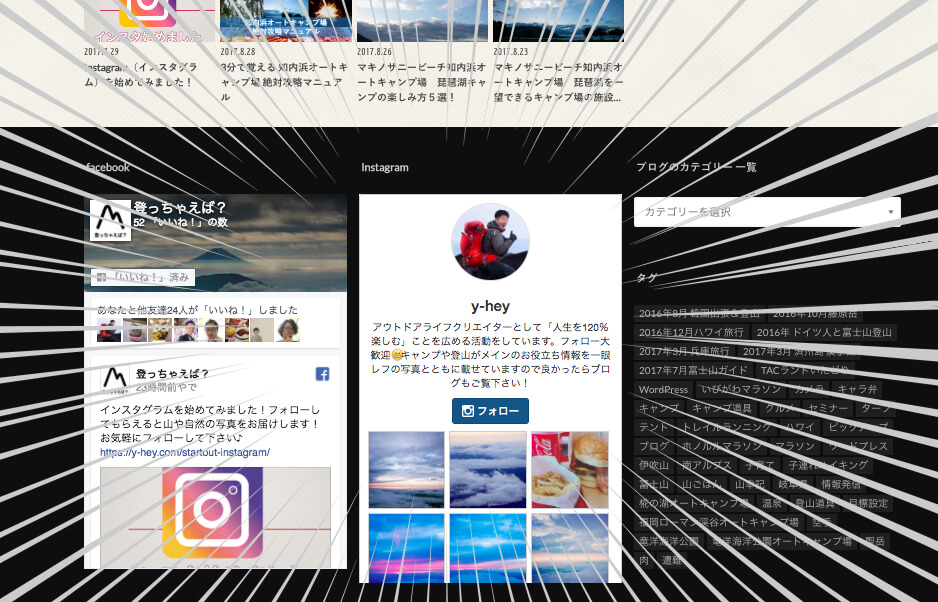
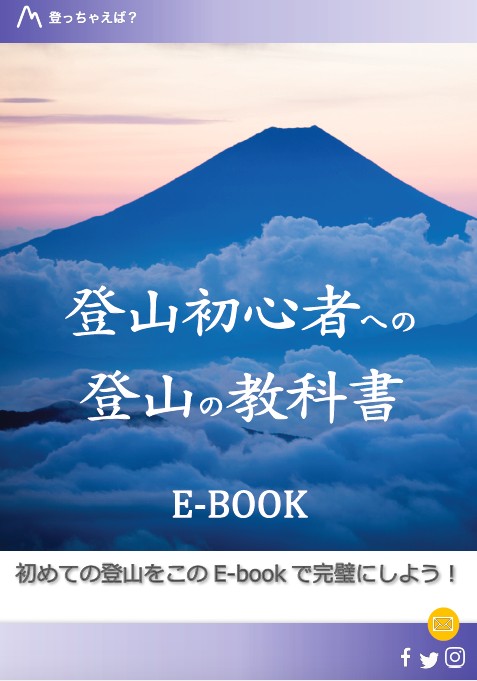
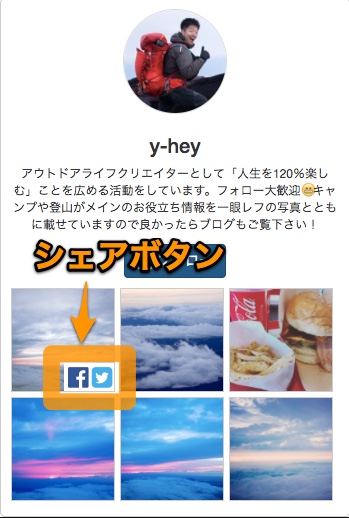
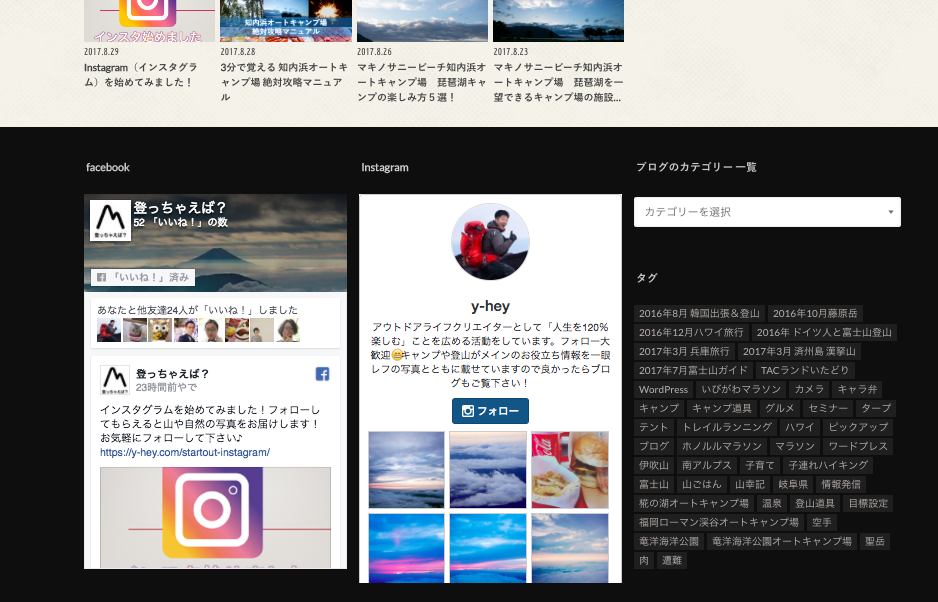
完成イメージは↓の写真の真ん中部分のように、
自分のインスタグラムのタイムライン(写真一覧)が表示されます。 
それではこちらも解説していきます!
 y-hey
y-hey
2-1. InstaWidget(インスタウィジェット)で埋め込みコードを取得
サイトやブログへインスタのギャラリーを貼りつけるには、InstaWidgetというブログパーツのサービスを利用します。
完全無料で面倒なEメールアドレス等の登録も不要!メチャメチャ便利です。
InstaWidgetのサイトにアクセス
まずはInstaWidgetのサイトへアクセスしてください。
「早速作ってみる」をクリック
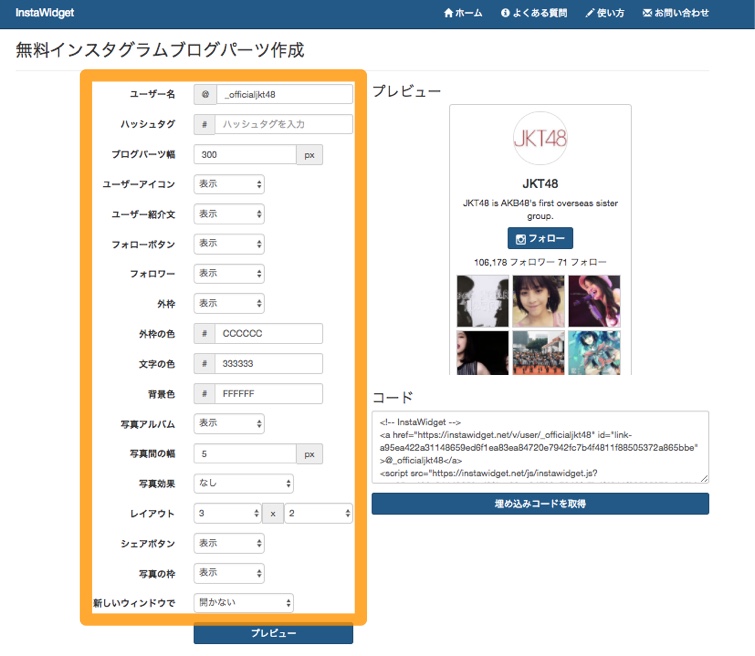
項目を設定
そして各項目を設定します。
ユーザー名:あなたのユーザー名を入力して下さい
ブログパーツ幅:通常は300でいい感じですが、サイトのデザインに合わせて変更できます。
ユーザーアイコン:表示、非表示を選択
ユーザー紹介文:インスタのプロフィールで設定している紹介文の表示、非表示を選択
フォローボタン:表示、非表示を選択
フォロワー:フォロー数・フォロワー数の表示、非表示を選択
外枠:このブログパーツの枠の表示、非表示を選択
外枠の色、文字の色、背景色:それぞれの部分の色をカラーコード(Web上で色を指定する英数字)で指定します。
基本は初期設定のままで十分使えます。(私も初期設定のままです)
もし変更したい場合は、HTMLカラーコードというサイトから好きな色を選べば
カラーコードが表示されるので、それをコピー&貼りつけすればオッケーです。
写真アルバム:インスタにアップしている写真の表示、非表示を選択
写真間の幅:写真と写真の間の幅を指定できます。通常は初期設定でOK
写真効果:なし、フェードイン、フェードアウト から選択
フェードイン・・・マウスを置いた時に写真が薄くなります。
フェードアウト・・・写真が通常状態で薄くなり、マウスを置いた時に元の写真の濃さになります。
レイアウト:初期設定は横3枚×縦2枚です。お好みで変更できます。
シェアボタン:マウスを写真の上に置いた時、FacebookとTwitterでのシェアボタンの表示、非表示を選択
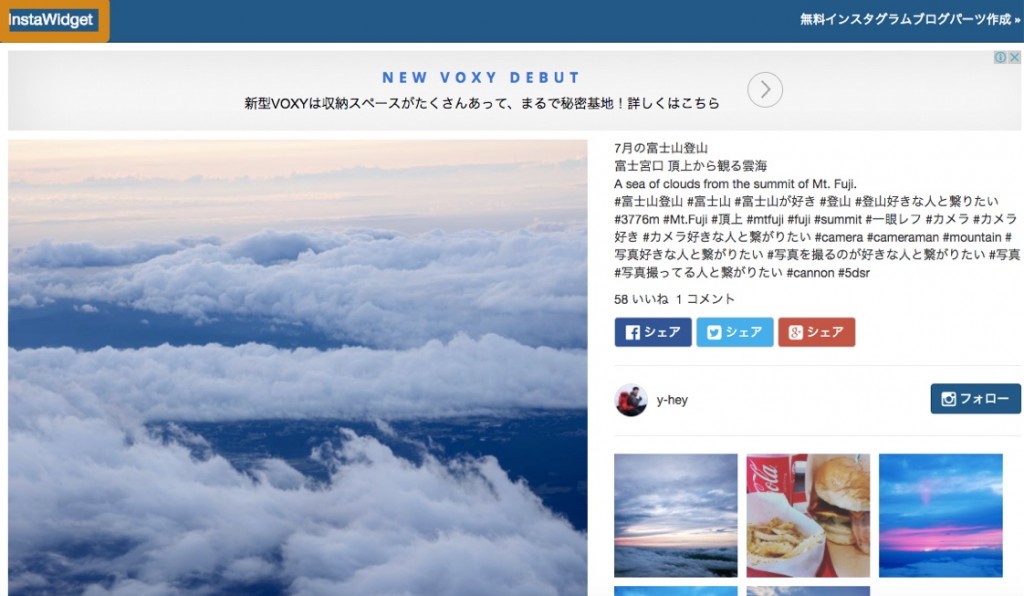
ちなみにこのシェアボタンを押した時にシェアするリンクは↓の画面のように「Instagram」へのリンクでは無く、「InstaWidget」へのリンクとなります。
通常は「表示しない」で良いと思います。
写真の枠:写真の枠線の表示、非表示を選択
新しいウインドウで:クリックした時に新しいウインドウで開く・開かないを選択
2-2. プレビューで確認、埋め込みコードを取得
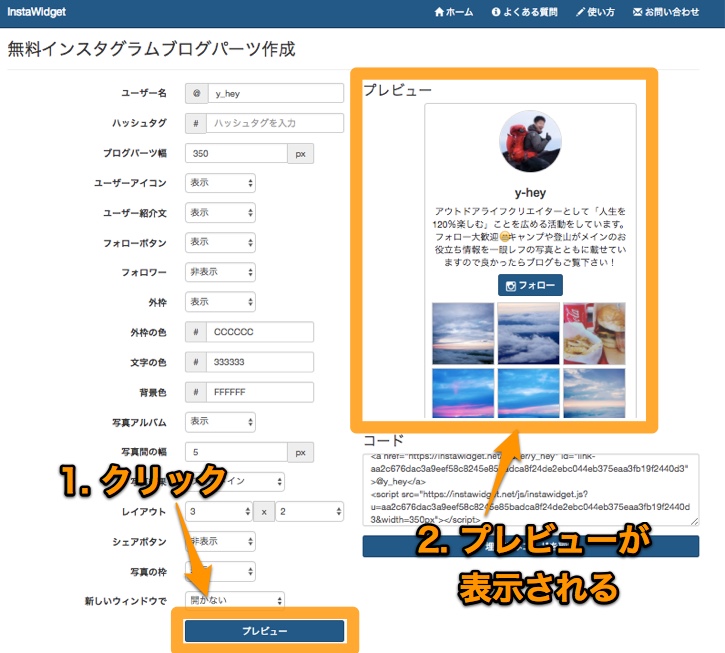
設定が完了したら、「プレビュー」ボタンをクリック。
すると、画面の右上にプレビューが表示されます。
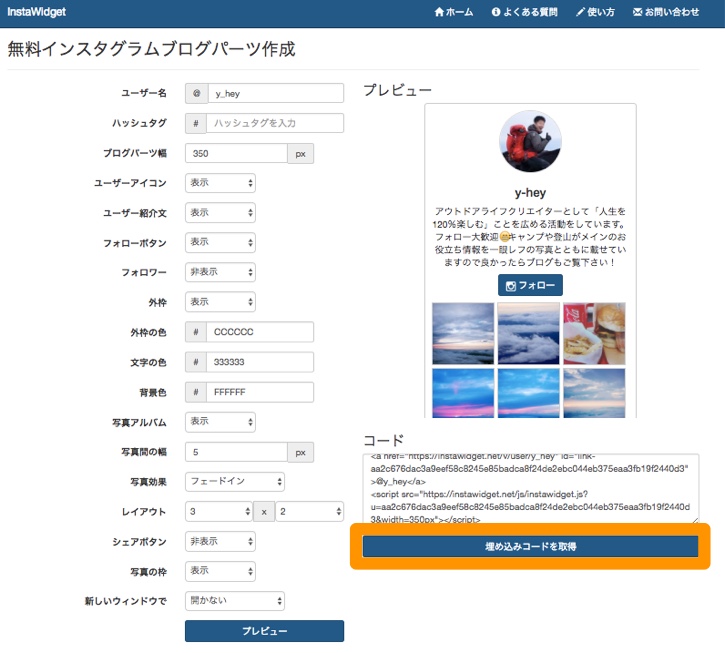
「埋め込みコードを取得」をクリック。
埋め込みコードが表示されるので、全体を選択後 Ctrl+C(Macの場合はcommand+C)でコピーします。
ここまで進めばあとはサイトの好きな箇所に埋め込むだけです!
 y-hey
y-hey
2-3. 埋め込みコードをブログへ貼り付け
さてここからは先程InstaWidgetで取得したタイムラインの埋め込みコードをサイトへ貼り付けます。
今回はWordPressのサイトでHummingbirdのテンプレートを使っていて、
フッター(サイトの一番下側)に貼りつける場合を紹介します。
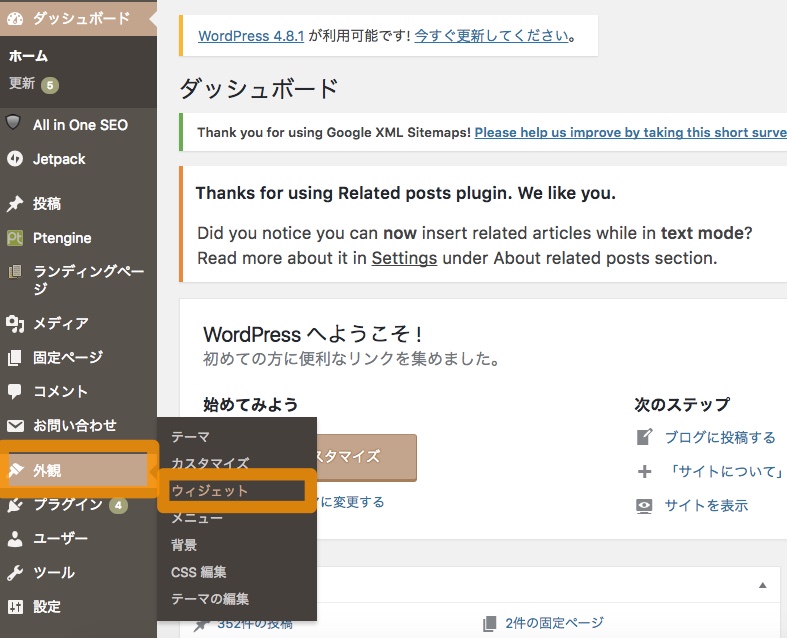
まずWordPressの管理画面から外観→ウィジェットを選択。
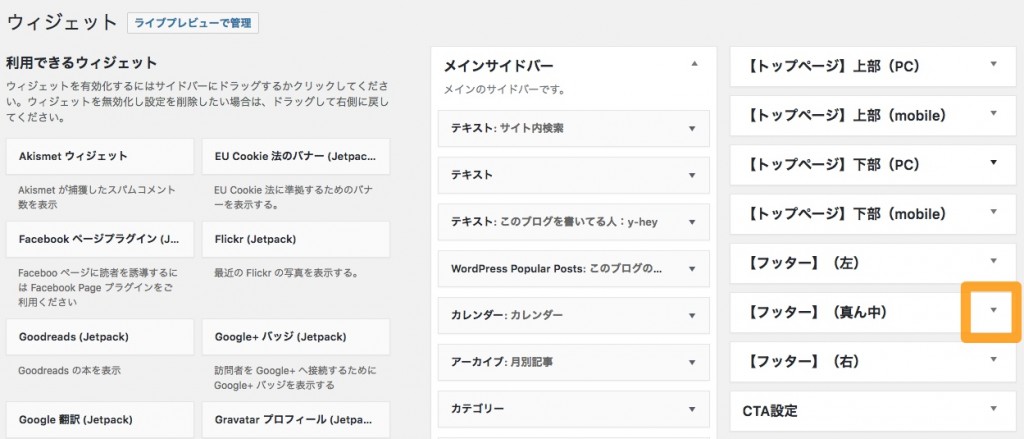
【フッター】(真ん中)の右側にある下三角をクリック
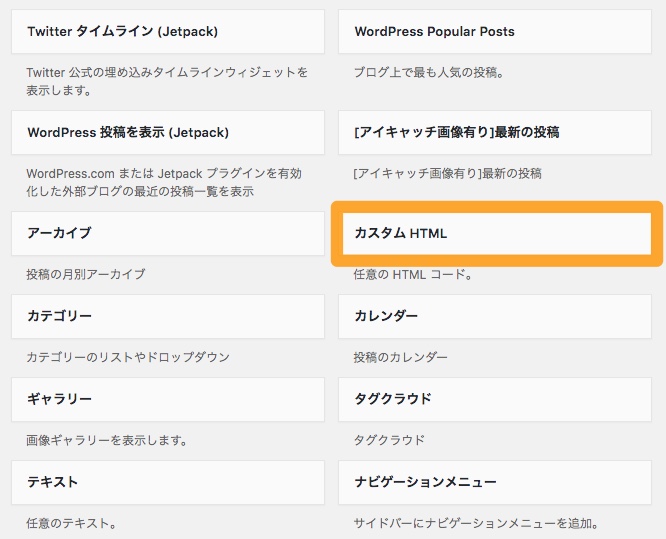
カスタムHTMLを選び、
(WordPress4.8以降の場合。それ以前のWordPressバージョンの場合はテキストウィジェット(テキスト形式のパーツ)でOK)

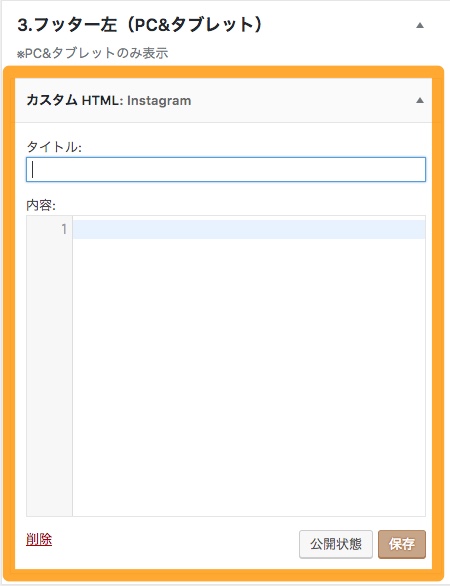
ドラッグ&ドロップで挿入します。

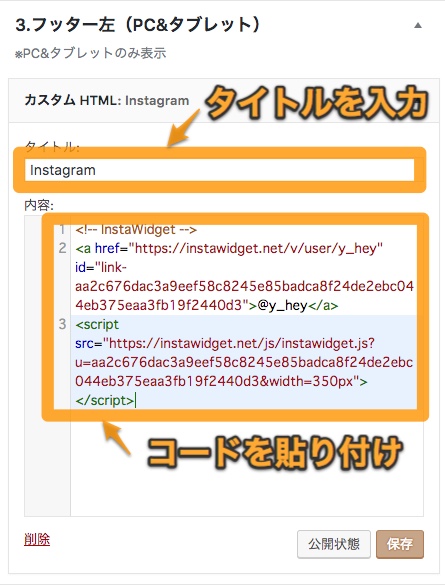
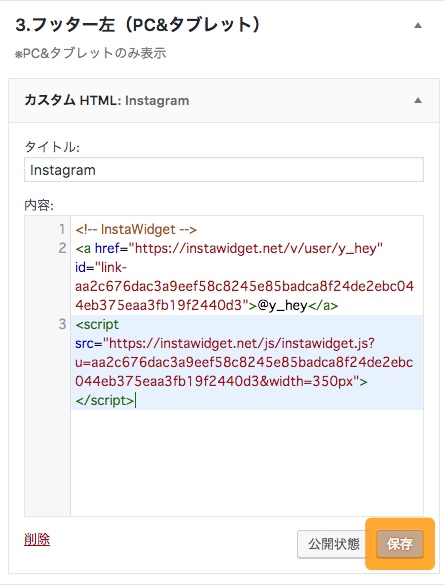
「タイトル」の部分に「Instagram」もしくは「インスタグラム」と入力。
「内容」の部分に先程InstaWidgetで取得したタイムラインの埋め込みコードをCtrl + V(Macの場合はcommand + V)で貼り付けます。

最後は、忘れずに「保存」をクリックしましょう。

2-4. サイトでの表示を確認
そして最後はご自身のサイトを開いてみて、表示がきちんとされているか確認してみて下さい。
↑の写真のように、うまく表示されていれば
やりぃ!
です!
まとめ
今回はインスタグラムをサイトやブログに埋め込みする2つの方法(個別投稿、タイムライン)を
お伝えしましたがいかがでしたでしょうか?
プラグイン不要でこんなに簡単にサイトやブログにインスタを埋めこめれるのだったら、やらない手は無いですね!
この記事を読んであなたのインスタライフが豊かになれば幸いです。
最後までお読み頂き本当にありがとうございました。
現在募集中のツアーは↓です!
みなさんとお会いできるのを楽しみにしています(^o^)





































Comment
[…] instagramの導入→instagram導入参考 Twitterの導入→Twitter導入参考 […]