いつも当ブログを読んでいただきありがとうございます。
WordPress blogをカスタマイズするのが好きなy-heyです。
今回は名古屋で
私がこっそりブログの師匠と(一方的に)思っている
ものくろさんのセッションで教えてもらった
Webサイトの表示速度を測定する方法を紹介します!
なぜWebサイトの表示速度が重要?
なぜサイトの表示速度を気にする必要があるのでしょうか?
みなさんはあるサイトを見ようとしたけど
ページの読み込みが遅くてちっとも表示されないため、
そっと「戻る」ボタンを押した経験はありませんか?
そうです。
サイトの表示速度が遅いと
せっかく訪れてくれたユーザーの方に
サイトを見てもらえない場合があるのです!
そのような機会損失はしたくないですよね。
というわけで以降は
サイト表示速度の計測方法をお伝えします。
サイト表示速度の計測方法
まず↓のGT metrixというサイトに行きます。

このサイトに行くと↓のような画面になります。

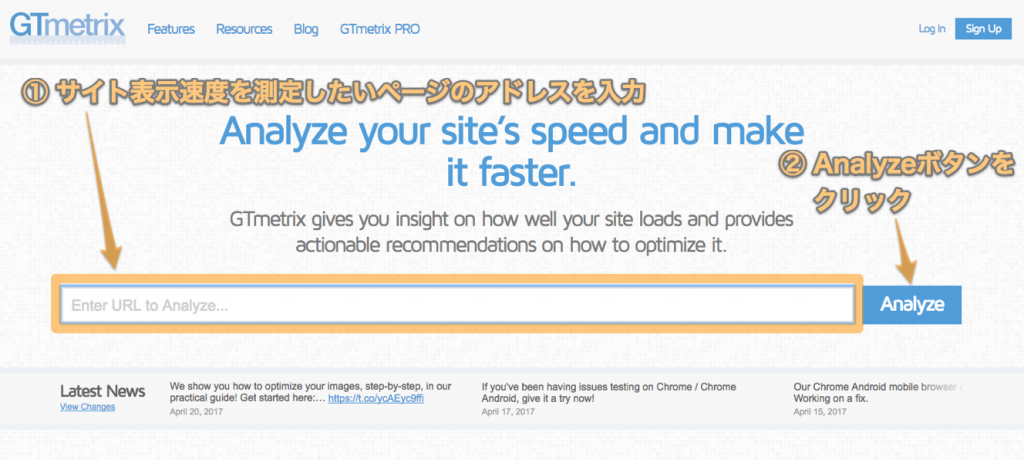
そして以下の手順でサイト表示速度が計測できます。
① サイト表示速度を測定したいページのアドレスを入力
② Analyzeボタンをクリック

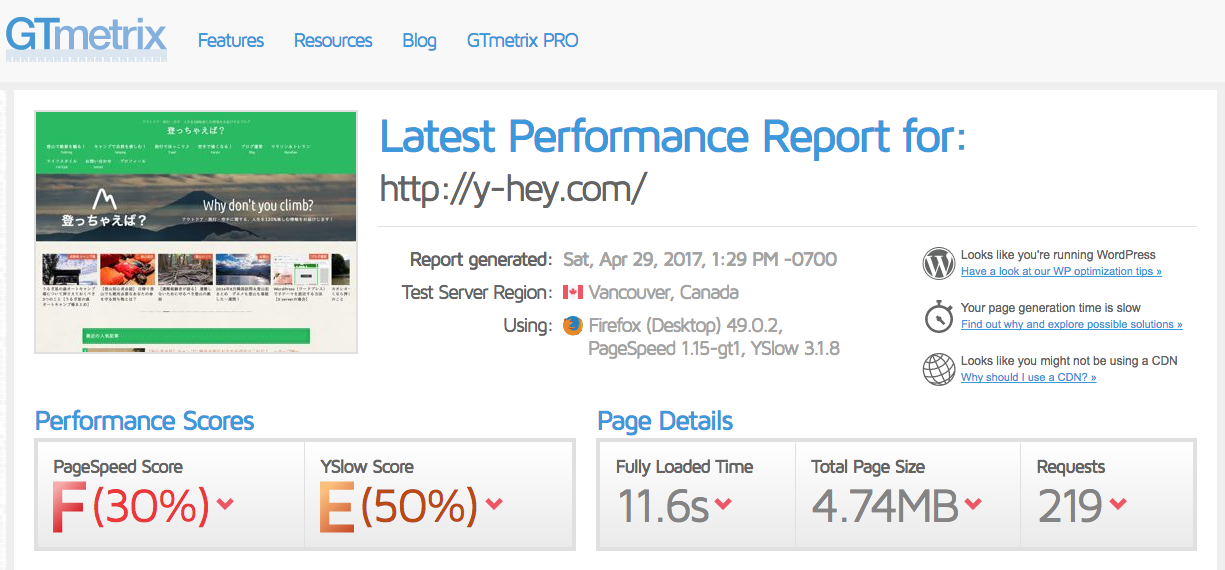
ためしに当ブログのトップページの表示速度を計測してみますと
以下のようなスコアが出ました。

計測結果の解説
Performance Scores
左側のPerformance Scoresに
表示速度の評価結果がアルファベットと%で表示されます。
アルファベット:Aが最良、Fが最悪
%:高ければたかいほど良い
[voice icon=”https://y-hey.com/wp-content/uploads/2017/02/y-hey.jpg” name=”y-hey” type=”l”]
うちのサイトのスコアって
最悪のFなんですけど・・・
これは改善の余地が大幅にあるってことですね![/voice]
PageSpeed Score
Google社のPage Speed Insightでの測定結果
YSlow Score
Yahoo社のYslowでの測定結果
Page Details
右側のPage Detailsに
詳細な測定結果が表示されます。
Page load time
ページを読み込むのにかかった時間です。基本的に速ければ速いほどいいです。
Total page size
サイトを表示するために読み込んだデータの量です。少ない程表示速度が速くなります。
Total number of requests
サーバーとのやり取りの回数です。これも少ない程表示速度が速くなります。
まとめ
今回はGT metrixを使った
Webサイトの表示速度の測定方法についてお伝えしましたが
いかがでしたでしょうか?
みなさんもご自分のサイトの表示速度を
計測してみて下さい。
また、どのサイトでも計測できますので
気になるサイトを測定することもできます。
この記事を読んであなたのWEBライフが豊かになれば幸いです。
最後までお読み頂き本当にありがとうございました。
関連記事
WordPressが表示される仕組みとは? WordPressブロガーが知っておくべき基礎知識










コメント