WordPress(ワードプレス)最強のタグの使い方はアイコン化! 方法を徹底解説
こんにちは!ブログ歴13年のy-heyです。
WordPress(ワードプレス)ブログで
記事をキッチリ分類し、階層構造を持てる「カテゴリ」に対して、
イマイチ使い方の分かりづらい「タグ」の存在ですが、最強の使い方を発見しました!
その使い方とは、トップページにアイコンを置いて読者の方が目的の記事を探しやすくするという方法です。
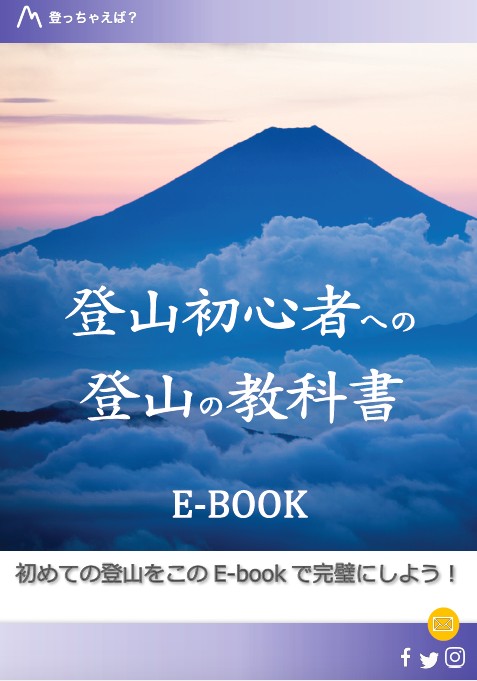
(参考までに完成形のイメージとしてトップページを見てみて下さい)
このようにアイコンをトップページにメニューとして設置した所、PVが30%アップしました。
アイコン設置によってメニューが見やすくなり、サイトを回遊して下さるユーザーが増えたためだと思われます。
その方法を今回は徹底解説します。
簡単な流れとしては
- 各記事に対して複数の「切り口」を考え、一覧にする
- 「切り口」をタグとして設定し、各記事に追加
- アイコンを作成
- ウィジェットとしてビジュアルエディタをトップページへ挿入し、アイコンを各タグ一覧へリンクさせる
となります。
これだけですと何のことか分からないかもしれませんので、各項目毎に具体例を交えながら説明していきます。
 y-hey
y-hey
ちなみにタグを設定する前に押さえておきたい、タグとカテゴリーの違いをまずは簡単に解説します。
カテゴリー
・書類を収納するフォルダのようなイメージ
・階層構造にできる
・基本的に1記事につけるカテゴリは1つ(複数設定は可だが、好ましくない)
タグ
・書類に付ける付箋のようなイメージ
・階層構造にできない
・1記事に複数設定してもOK
このように、タグは1記事に複数設定が可能なため、複数の「切り口」を持つことができます。
次の章で「切り口」についての考え方を具体例も交えながら説明します。
手順1. タグの使い方 「切り口」を考える
タグの設定については、各記事の情報の「切り口」が超重要になります。
読者の方はどんな「切り口」で情報を探したいのか?
これを徹底的に考えます。
例えばこのブログ、「登っちゃえば?」は
登山の記事(山に登った時のレポート記事)や、キャンプ系の記事(キャンプ場紹介記事)のが多いです。
そのため、タグの大分類として
1.登山
2.キャンプ
とし、さらにこれらを中分類に当たる切り口で分けました。
1.登山
登山の教科書、、場所で選ぶ、日数で選ぶ、季節で選ぶ、日数で選ぶ、宿泊方法で選ぶ、人数で選ぶ
2.キャンプ
キャンプノウハウ、場所で選ぶ、ロケーションで選ぶ、季節で選ぶ、日数で選ぶ、宿泊方法で選ぶ、人数で選ぶ
さらにこれらを小分類としてタグ名を付けます。
具体的にはエクセルを使って↓の表のようにしました。(スマホで見る時は横向きでご覧ください)
| 大分類 | 中分類 | タグ名 | スラッグ (タグのURL) |
| 登山 | 登山の教科書 | 富士山登山講座 | fuji-info |
| 登山道具 | mountain-equipment | ||
| 登山トレーニング | mountain-training | ||
| 登山のマナー | mountain-manner | ||
| 場所で選ぶ | 富士山 | mountain-fuji | |
| アルプス登山 | mountain-alps | ||
| 東海・関西 | mountain-tokai-kansai | ||
| 海外 | mountain-overseas | ||
| 季節で選ぶ | 春登山 | mountain-spring | |
| 夏登山 | mountain-summer | ||
| 秋登山 | mountain-autumn | ||
| 冬登山 | mountain-winter | ||
| 日数で選ぶ | 日帰り登山 | mountain-1day | |
| 1泊2日登山 | mountain-2days | ||
| 2泊3日登山 | mountain-3days | ||
| 3泊以上登山 | mountain-morethan4days | ||
| 宿泊方法で選ぶ | 山小屋泊登山 | mountain-hut | |
| テント泊登山 | mountain-tent | ||
| 人数で選ぶ | 単独行登山 | mountain-solo | |
| グループ登山 | mountain-group | ||
| 子連れ登山 | mountain-child | ||
| キャンプ | キャンプ ノウハウ | キャンプ道具 | camp-item |
| キャンプ便利ネタ | camp-hack | ||
| 場所で選ぶ | 愛知県のキャンプ場 | camp-aichi | |
| 岐阜県のキャンプ場 | camp-gifu | ||
| 三重県のキャンプ場 | camp-mie | ||
| 静岡県のキャンプ場 | camp-shizuoka | ||
| 長野県のキャンプ場 | camp-nagano | ||
| 滋賀県のキャンプ場 | camp-shiga | ||
| ロケーションで選ぶ | 高規格のキャンプ場 | camp-highspec | |
| 涼しいキャンプ場 | camp-cool | ||
| 温泉があるキャンプ場 | camp-hotspring | ||
| 海が近いキャンプ場 | camp-beach | ||
| 川が近いキャンプ場 | camp-river | ||
| 湖が近いキャンプ場 | camp-lake | ||
| 季節で選ぶ | 春キャンプ | camp-spring | |
| 夏キャンプ | camp-summer | ||
| 秋キャンプ | camp-autumn | ||
| 冬キャンプ | camp-winter | ||
| 宿泊方法で選ぶ | テント泊キャンプ | camp-tent | |
| バンガロー泊キャンプ | camp-bangalow | ||
| コテージ泊キャンプ | camp-cottage | ||
| グランピングができるキャンプ場 | camp-glamping | ||
| 人数で選ぶ | ファミリーキャンプ | camp-family | |
| グループキャンプ | camp-group |
これはタグの設計図とも呼べるべき重要なポイントです。
この「切り口」がしっかりしていないと、読者の方が情報を探すのが大変になります。
ちなみにこのエクセルの表は↓のボタンから無料ダウンロードできます。
タグ分類を考える時に使って下さい!
 y-hey
y-hey
手順2. タグを新規追加し、各記事に設定する
ここでは手順1で作成したエクセルシートを元にブログ内のタグを新規追加します。
タグを新規追加
WordPress(ワードプレス)管理画面の「投稿」→「タグ」を選択。
![]()
「新規タグを追加」の画面になりますので、「1. タグの使い方「切り口」を考える」の部分で考えた
タグ名とスラッグ(タグ名のURL、半角英数字がベター)を作成していきます。
![]()
タグの数が多いと大変ですが、頑張りましょう
 y-hey
y-hey
作成したタグを各記事に設定
タグを作成できたら、各記事にタグを設定していきます。
WordPressの管理画面の「投稿」→「投稿一覧」
から「クイック編集」を選択
![]()
すると、タグを入力する枠が出てきますので、この中に先程新規作成したタグ名を入力していきます。
![]()
例えば当サイトの愛知県民の森へ2月に登った記事ですと、付けられるタグは
- 東海・関西登山
- 冬登山
- 日帰り登山
- 子連れ登山
となります。
ここも記事数が多いと大変ですが、ブログの目次作りと思ってがんばりましょう!
 y-hey
y-hey
手順3. アイコンを作成する
手順2でタグの設定は完了しましたが、WordPress(ワードプレス)のサイトでは通常、タグはメニューに出てきません。
そこで、トップページにアイコンを設定してあげます。
アイコンを使うのは、写真よりもシンプルなため
読者の方のインプットの負担を減らし、直感的に目的のタグカテゴリを選択しやすくするためです。
アイコンはなんでも良いですが、png, jpg, svg形式で無料ダウンロードできてシンプルな
ICOOON MONOというサイトがオススメです。
他にもサルワカ殿のサイトでオススメなアイコンサイトが紹介されていますので参考にして下さい。
そしてダウンロードしたアイコン画像ファイル(jpg,かpng)をパワーポイントを使って枠や文字を付けて装飾します。
参考までに私が使ったパワーポイントファイルをアップロードしますので、ダウンロードしてアイコン画像や文字を書き換えて使ってみて下さい。
そして、アイコンができたら、アイコンを一つずつスクリーンショットで画像として保存するか、
パワーポイントでグループ化したアイコンを「画像として保存」して保存します。
CSSが分かる方はアイコンをSVGファイルでダウンロードするか
アイコンフォントを活用すると各アイコンのファイルサイズが少ないため、サイトの表示速度が向上します。
手順4. ウィジェットとしてビジュアルエディタをトップページへ挿入
ここからブログのトップページの作成をします。
一般的には固定ページを作って、それをトップページにする方法だと思いますが、
このサイトで使っている『Seal~アザラシ~』(シール)ではそんな面倒な作業も不要です。
WordPress(ワードプレス)管理画面の「外観」→「ウィジェット」を選択。
![]()
↓のようなウィジェット設定画面になります。
![]()
画面を下側までスクロールさせると、↑のウィジェット設定画面の左側にある「利用できるウィジェット」
の項目内に「ビジュアルエディター」があります。
![]()
この「ビジュアルエディター」を先程の「トップページ記事一覧上部」の部分にドラッグ&ドロップします。
![]()
ここからは、いつもブログ記事を書くのと同様に文字やアイコン(画像)を並べていきます。
まずは「メディアを追加」を選択
![]()
アイコン画像をメディアライブラリにアップロードします。
その後、アイコン画像を選択した状態で、「画像を編集」を選択。
![]()
画像を編集する画面になります。
ここでアップロードしたアイコン画像の枠には余白が付いている場合があるのでトリミングで消します。
![]()
アイコン画像内でドラッグをすると、↓のようにトリミングする範囲を選択できますので、
![]()
枠内だけおさまるように、選択範囲を調整して、左上の「トリミングのアイコン」を選択
![]()
すると画像がトリミングできるので、「保存」を選択
![]()
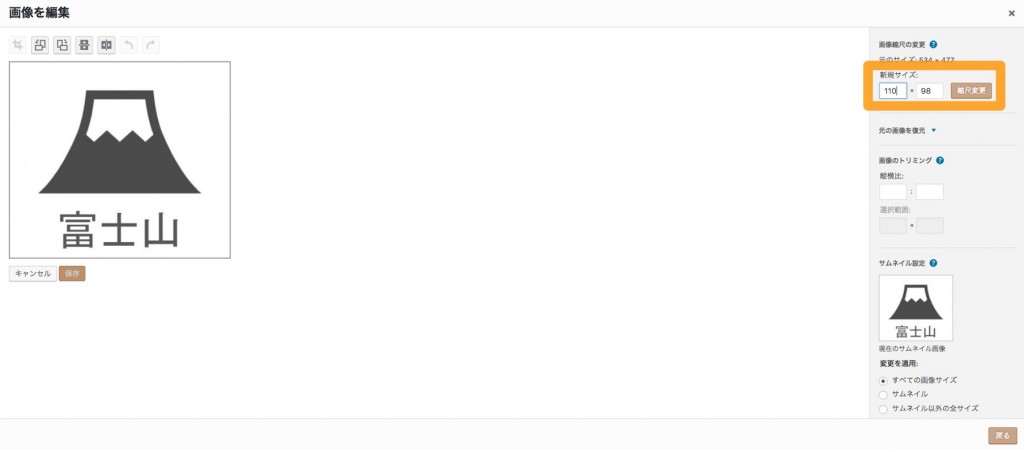
その後、画像を編集画面に戻り、画像サイズの横幅を110pxに調節し、(縦幅は自動で調整されます)「縮尺変更」を選択

「画像を保存しました」とメッセージがでるので、右下の「戻る」を選択
![]()
画像を選択した状態で、「投稿に挿入」を選択
![]()
これでアイコン画像が追加されました。
ただし、この状態ではアイコン画像にはリンクが付いていないので、追加していきます。
画像を選択すると出て来る「編集」を選択
![]()
「リンク先の右端の矢印」を選択
![]()
「カスタムURL」を選択
![]()
アイコン画像にリンクさせたいURLを入力します。
![]()
がリンクさせるタグのURLになります。(スラッグは手順1と2で設定した、各タグのURLです)
例えば、当ブログの富士山登山記事の場合だと、https://y-hey.com/tag/mountain-fuji/ になります。
リンクさせるURLを入力したら、「更新」を選択
![]()
これを続けて行い、複数のアイコン画像を設置すれば、↓のように完成です!
![]()
ちなみに3カラム(3列)にするのも『Seal~アザラシ~』(シール)ならショートコードを入れるだけで一発で行けます。めっちゃ便利!
完成した状態は、ぜひ当ブログのトップページを見てみて下さいね(^o^)
まとめ
今回はWordPress(ワードプレス)ブログで
「タグ」最強の使い方として、トップページにアイコンを置いて読者の方が目的の記事を探しやすくする方法
をお伝えしましたがいかがでしたでしょうか?
この記事を読んであなたのブログライフが豊かになれば幸いです。
最後までお読み頂き本当にありがとうございました。
現在募集中のツアーは↓です!
みなさんとお会いできるのを楽しみにしています(^o^)














Comment
[…] y-heyさんの素敵な記事を見てみる!! […]