こんにちは!ブログ歴12年のy-heyです!
オシャレなマテリアルデザインのWordpressテーマ、Sealの設定について解説します。
↓の記事でSealのを他の人気テーマと比較しています。
[kanren url=”https://y-hey.com/compare-seal-others/”]
前回はSealのテーマをダウンロード、インストールする手順をお伝えしました。
⇛Seal を購入したらやるべきこと【1】 テーマをインストールしよう
[kanren url=”https://y-hey.com/install-seal/”]
今回はSealを購入した人が最初にすべきことの2つ目の手順として
テーマの外観をセンスよく設定する方法について解説します。
[topic color=”yellow” title=”お願い”]
もしこの記事の内容で分からない部分がありましたら、
コメント欄やTwitter @yhey0210 まで連絡下さい。
記事に補足説明を入れさせていただきます。[/topic]
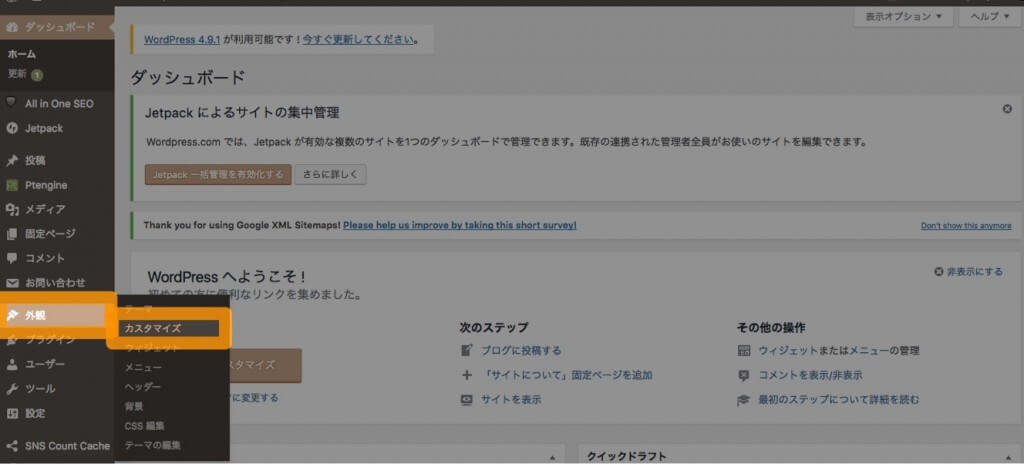
管理画面から「外観」→ 「カスタマイズ」へ
外観を設定するには、WordPressの管理画面の左側メニューから
「外観」→「カスタマイズ」をクリックします。
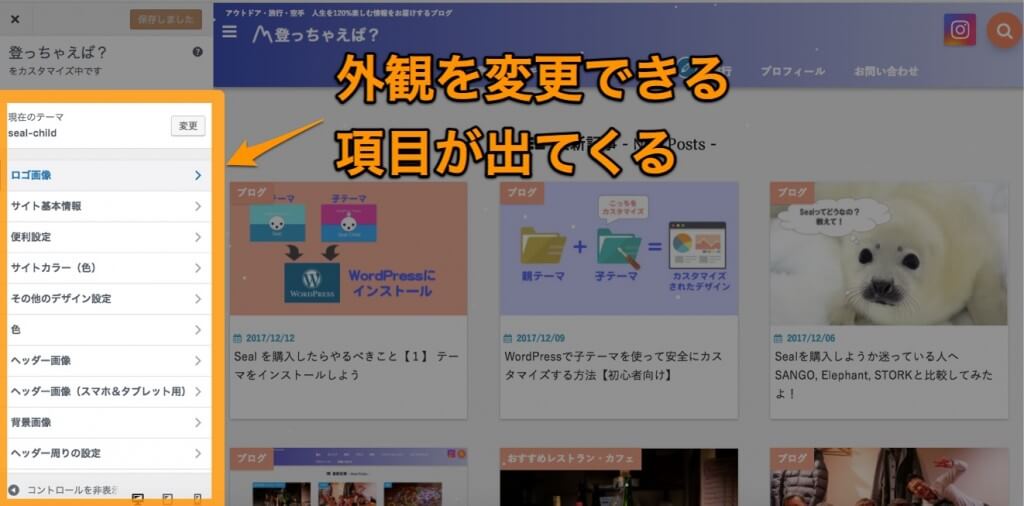
すると外観をカスタマイズする項目が左側メニューに表示されます。
[voicel icon=”https://y-hey.com/wp-content/uploads/2017/06/2497d06d6a1c69cf9516985d6d17b7ce.jpg” name=”y-hey”]
ここからメニュー項目を順番に解説していきます[/voicel]
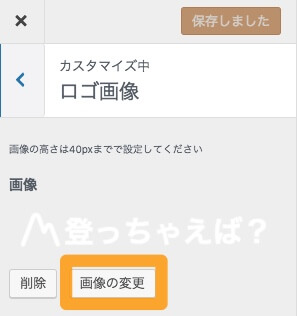
ロゴ画像
ページの左上に表示されるロゴ画像を選択します。
ロゴ画像はあらかじめ作っておきましょう。
ちなみに当サイトのロゴは↓の記事の方法で無料で作成しています。
[kanren url=”https://y-hey.com/logo-squarespace/”]
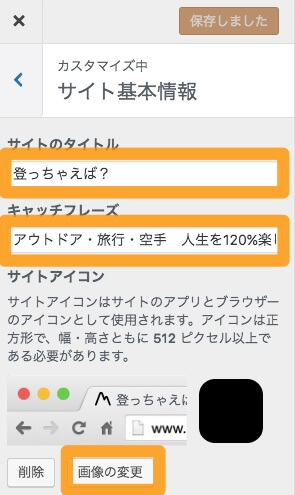
サイト基本情報
サイトのタイトルや、キャッチフレーズ、サイトアイコン(ファビコン)を設定します。
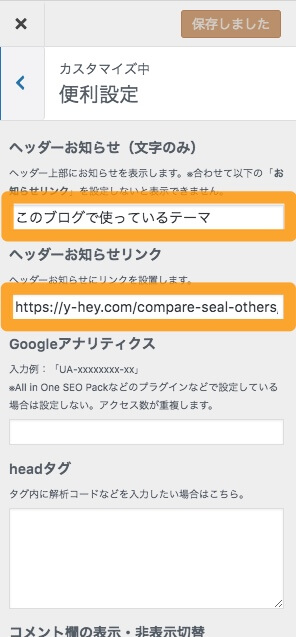
便利設定
ヘッダー(画面の上の部分)にお知らせで文字やリンクを入れたり、コメント欄の表示・非表示設定、
Google Analyticsの解析コードを入れることができます。
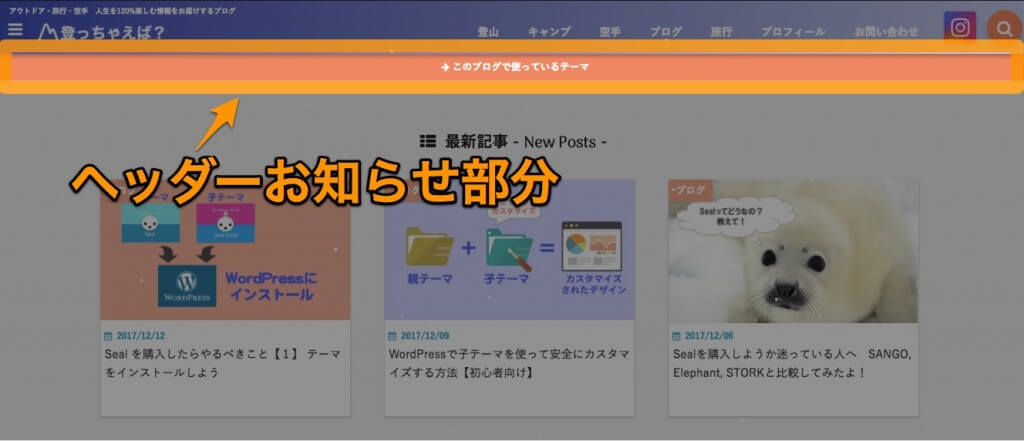
ヘッダーお知らせは↓のように表示される部分です。
自分のプロフィールや商品ページ等、好きなページを設定できます。
他にもGoogle Analyticsの解析コードを埋め込むことができます。
[topic color=”pink” title=”注意”]
All in One SEO Pack等で既に解析コードを貼り付けている場合は
ここにも貼るとアクセス数が重複してしまい、PV(ページビュー)のカウントが2倍になってしまいます!
下記の記事で詳しく解説していますので参考にして下さい。
[kanren url=”https://y-hey.com/analytics-pv-doublecount/”] [/topic]
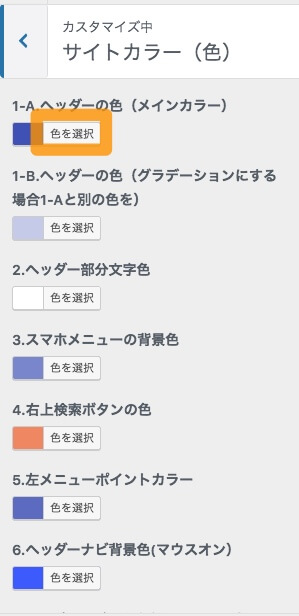
サイトカラー(色)
サイトカラーは27ヶ所も設定が可能な、かゆい所に手が届く仕様となっています。
サイトカラーを選択した後に表示される↓の画面で、
「色を選択」をクリック
◯や□の位置をドラッグして好きな色を選択します。
サイトカラーを設定するときのポイントとしては、使用する色を3、4色決めておくことです。
- メインカラー(1色)
- サブカラー(1~2色)(メインカラーと同じ色合いがオススメ)
- アクセントカラー(1色)(メインカラーとははっきりと違いが分かる色がオススメ)
Googleがマテリアルデザイン推奨しているカラーパレットから選ぶときれいにまとまります。
↑のカラーパレットに表示されている、HTMLコードと呼ばれる色の番号を
コピーして↓の枠内に貼り付ければその色になります。
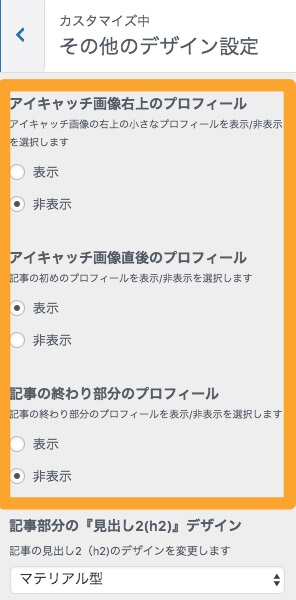
その他デザイン設定
プロフィールを記事内のどこに表示させるかを選択できます。
- アイキャッチ画像右上
- アイキャッチ画像直後
- 記事の終わり
[voicel icon=”https://y-hey.com/wp-content/uploads/2017/06/9c81541b4ea6918bd98535b8ee40cd50.jpg” name=”y-hey”]
あまりプロフィールを出し過ぎると、ユーザーの方にとってウザい?と思われますので
どれか1ヶ所を選ぶと良いでしょう。[/voicel]
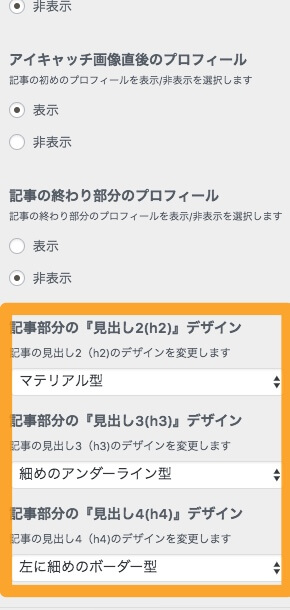
また、見出し(h2, h3, h4タグ)のデザインも簡単に変更できます。
色々種類があるので変更して、しっくりくるものを選びましょう。
色
背景色を変更できます。
なるべく文字が見やすくなる薄い色を設定しましょう。
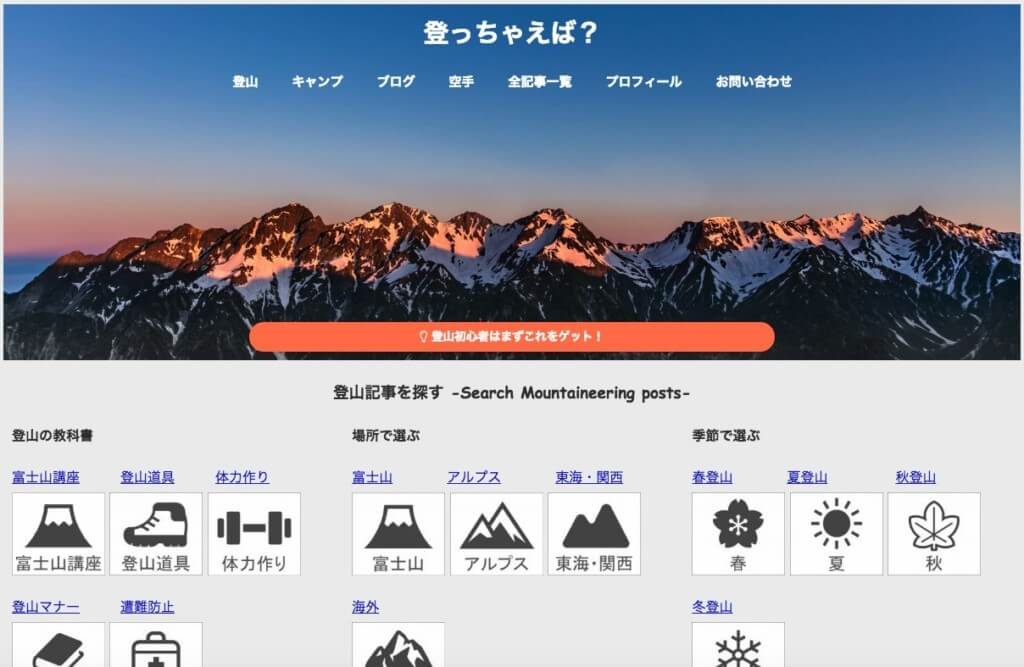
ヘッダー画像
画面上部に表示させるヘッダー画像を選択できます。
推奨サイズは2000×700ピクセルです。
ヘッダー画像内にボタンやリンクを配置することもできます。
ヘッダー画像(スマホ&タブレット用)
スマホやタブレットで見た時、画面上部に表示させるヘッダー画像を選択できます。
推奨サイズは1000×1000ピクセルです。
背景画像
背景の画像を選択できます。
文章の読みやすさを考えると、通常は無しで良いと思います。
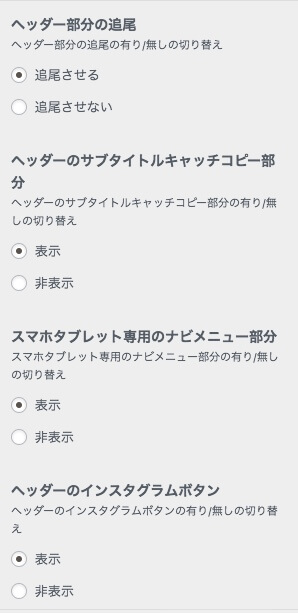
ヘッダー周りの設定
ヘッダー部分の追尾
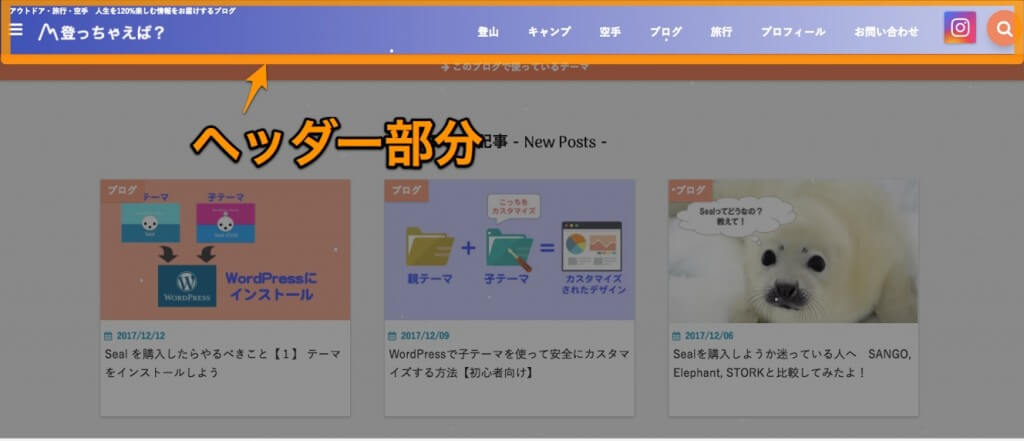
画面をスクロールした時、↓のヘッダー部分を追尾させるかどうかの設定ができます。
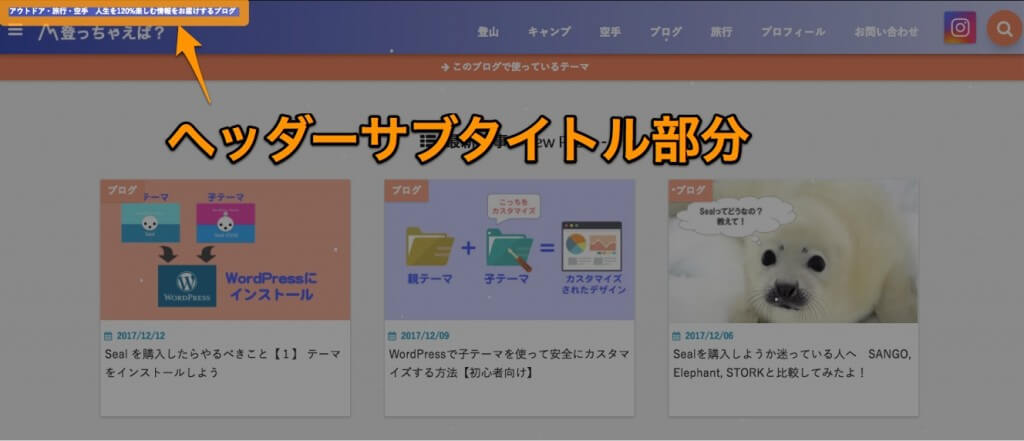
ヘッダーのサブタイトルのキャッチコピー部分
↓のヘッダーサブタイトル部分の表示・非表示を切り替えます。
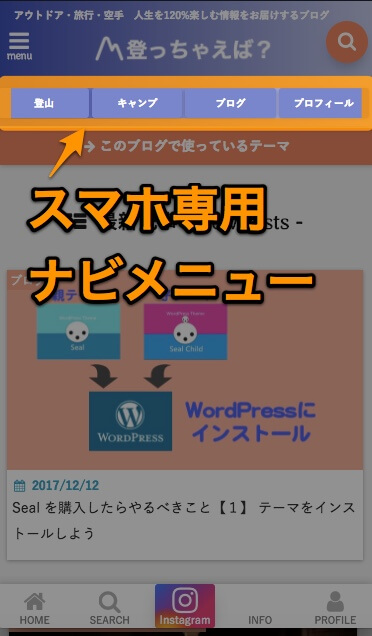
スマホ・タブレット専用のナビメニュー部分
スマホやタブレットでの表示される場合のナビメニューの表示・非表示を設定できます。
ヘッダーのインスタグラムボタン
↓の画面のように、ヘッダーの右側に表示されているインスタグラムボタンの表示・非表示を設定できます。
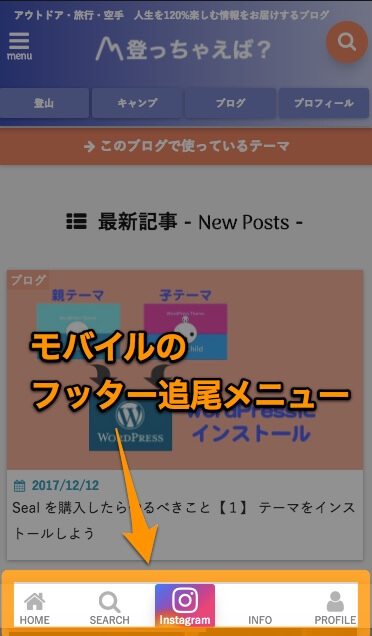
モバイルフッター固定メニューの設定
スマホやタブレットでの表示される場合のフッターメニューの表示・非表示を設定できます。
[voicel icon=”https://y-hey.com/wp-content/uploads/2017/06/2497d06d6a1c69cf9516985d6d17b7ce.jpg” name=”y-hey”]ヘッダーと両方表示させた場合、コンテンツ(内容)の部分が狭くなってしまうので
文章で勝負!という方は非表示にするのも選択の一つです。[/voicel]
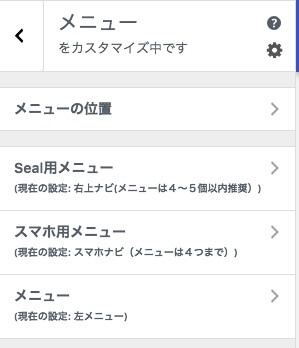
メニュー
Sealではメニューとして表示されれる部分が4箇所あります。
あらかじめ、「外観」→「メニュー」で設定しておいたメニューを
それぞれの位置で選択します。
ウィジェット
WordPress管理画面の左側メニュー「外観」→「ウィジェット」で設定したほうが、画面が大きくてベターです。
詳しくは別記事で解説します。
※別記事準備中
固定フロントページ
トップページに新着記事一覧以外を載せたい場合、この機能を使います。
追加CSS
CSS(カスケーディングスタイルシート、サイトのデザインを定義する言語)
を追加してデザインをカスタマイズしたい場合、追記します。
WordPress管理画面メニューの「外観」→「CSSの編集」から同じようにできます。
まとめ
今回はWordPressテーマ「Seal」の外観をオシャレに設定する方法ついて解説しました。
特にメインカラー、サブカラー、アクセントカラーの色の原則を守ると
サイトのデザインがすっきりとしたカンジにまとまります。
次の記事↓
Seal を購入したらやるべきこと【3】 ウィジェットの設定をしよう
































コメント