ブログのトップページにヘッダーとスライドショーをつける方法(ハミングバード編)

いつも当ブログを読んでいただきありがとうございます。
アウトドアライフクリエイターのy-heyです。
お気づきの方もいるかも知れませんが
当ブログのトップページのレイアウトを変更してみました。
当ブログではテーマ(デザインのテンプレートみたいなやつ)
に「ハミングバード」を使用していますので、変更も超簡単でした。
というわけで今回レイアウト変更した内容とその方法を振り返ってみます。
Sponsored Links
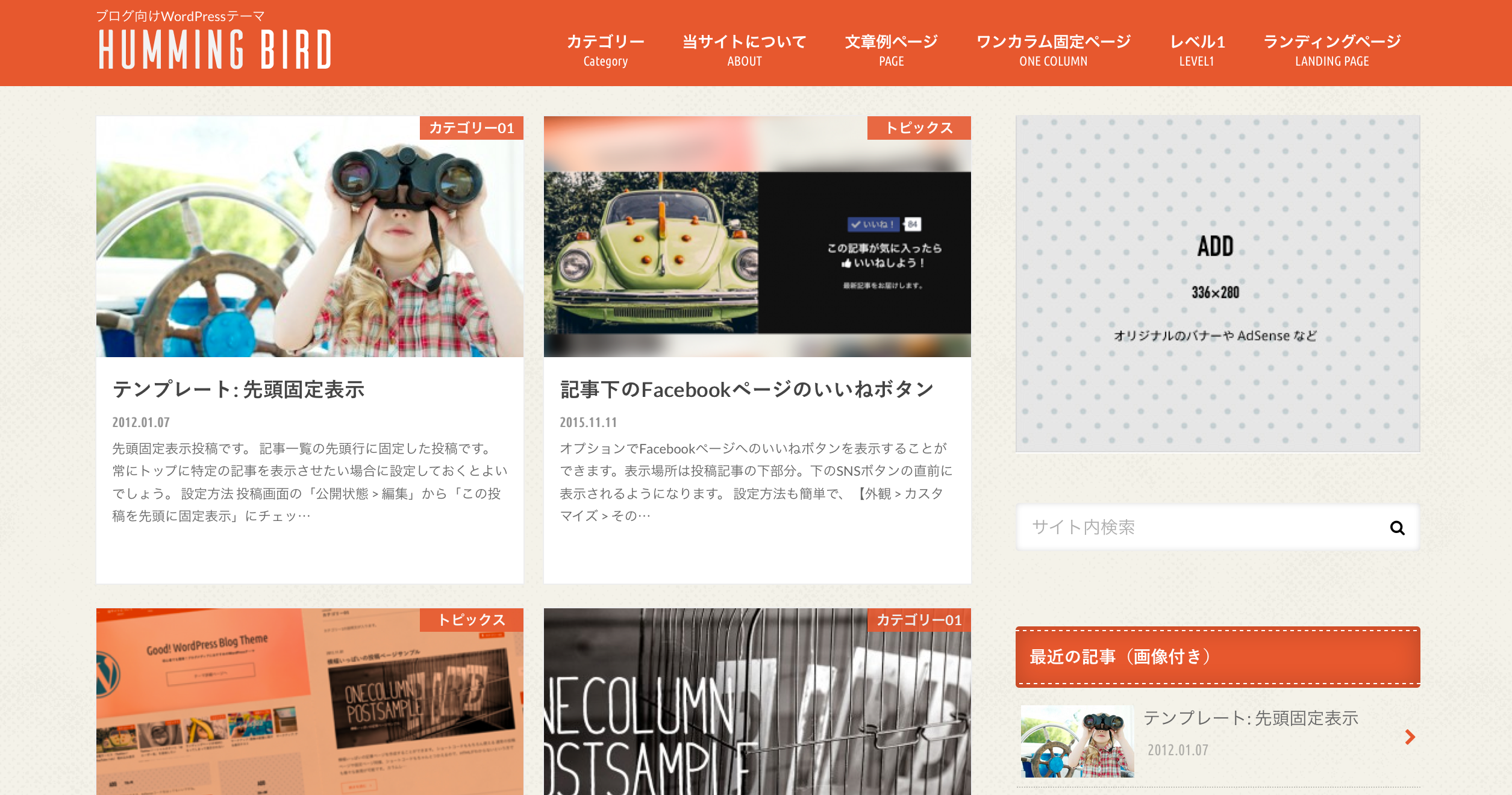
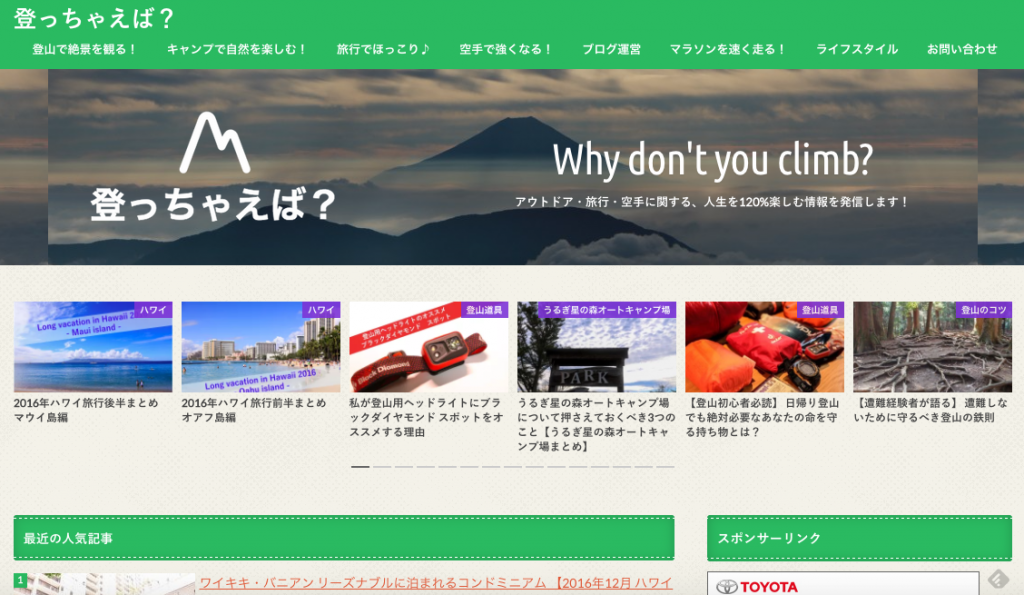
ヘッダーを付けてみた
ヘッダーとは↓の部分のことです。

用意するもの
・ヘッダー用画像(ロゴ画像等)
当ブログの場合だと、↓のロゴ画像をトップページに適用しています。

・背景画像
当ブログのタイトルは「登っちゃえば?」ですので
何か登るようなイメージにしたいと思い、山の写真を使うことにしました。
日本人で山と言って思い浮かぶのはやっぱり富士山でしょ!
というわけで、以前南アルプスの聖岳(ひじりだけ)に登った時の富士山の写真を切り取って採用。
南アルプス聖岳(3,013m)登頂!【南アルプス 聖岳登山10】

ハミングバードでのヘッダー適用方法
これは超簡単です。
ここで私があーだこーだ説明するより、
ハミングバードの制作会社であるOPEN CAGE様が
分かりやすい変更方法を書いてくれていますので
そちらを参照してもらうと良いかと思います。
トップページレイアウトの設定 | OPENCAGE
Sponsored Links
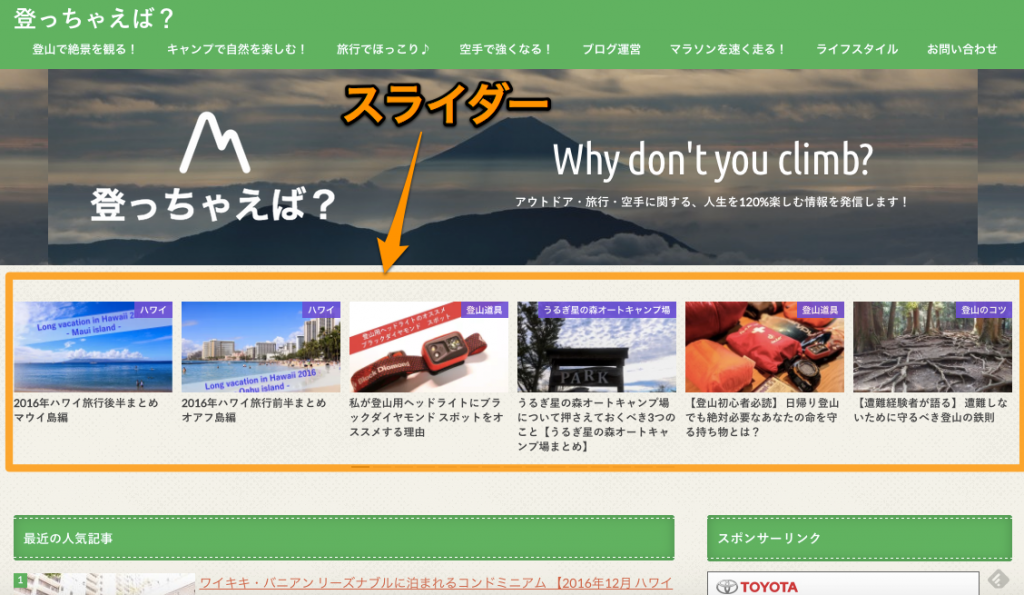
スライダーを付けてみた
スライダーとは↓の部分です。

ハミングバードでのスライダー適用方法
これもOPEN CAGE様が分かりやすく書いてくれていますので
そちらを参照してもらうと良いかと思います。
トップページレイアウトの設定 | OPENCAGE
基本的には新規タグのURL(スラッグといいます)に
「pickup」というものを設定して、スライダーに表示させたい記事にタグ付けするだけです。
読者の方に読んで欲しい記事(個人的に頑張って書いた記事やお役立ち記事)
をスライダーに表示させることができます。
このデザインはいけてますね。個人的にはお気に入りです。
Sponsored Links
まとめ
というわけで今回はワードプレスでハミングバードのテーマを使用しているブログへの
ヘッダー、スライダーの設定方法を紹介しました。
これでお気に入りのブログを作ってみると
ブログを書くのがより楽しくなってきますね♪
最後までお読み頂き本当にありがとうございました。
現在募集中のツアーは↓です!
みなさんとお会いできるのを楽しみにしています(^o^)